~尋找生活新鮮事~
-
Laravel Eloquent – Encrypt/Decrypt Data on call
在開發商業網站的時候,對資料加密是必要的手段,尤其是資料庫中關於會員隱私,或是商業機密的部份都要特別處理。 在實務上通常不會用資料庫內建的加密功能,而是用後端語言來實現 encrypt 與 decrypt,資料庫只儲存加密後的訊息。 在 Laravel 裡加解密可以透過繼承 Eloquent,用 magic function 來達成自動化。 class BaseModel extends Eloquent { protected $encrypt = []; public function setAttribute($key, $value) { if (in_array($key, $this->encrypt)) { $value = Crypt::encrypt($value); } return parent::setAttribute($key, $value); } public function getAttribute($key) { if (in_array($key, $this->encrypt)) { return Crypt::decrypt($this->attributes[$key]); } return parent::getAttribute($key); } public function attributesToArray()
-

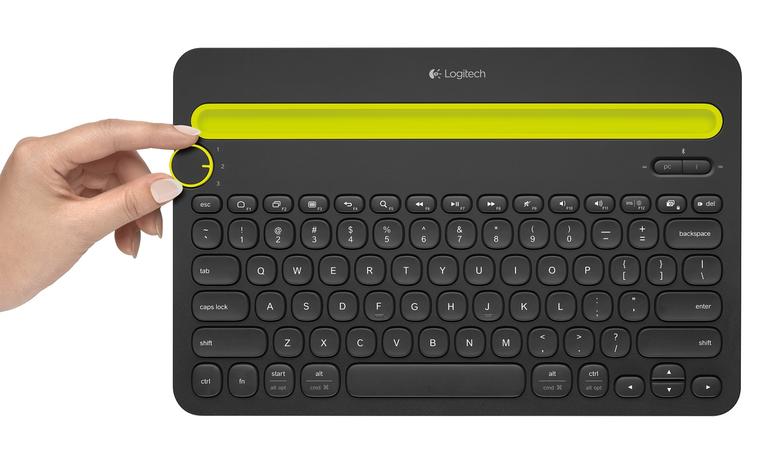
Logitech K480 藍牙鍵盤心得
九月看到 K480 的消息就開始期待這支鍵盤了,台灣也在十月下旬引進了一支鍵盤。10/ 24 發售,隔天就入手了。
-
Output Laravel 4 View as String
覺得 Laravel 這套框架真的有很多眉眉角角的。 這回遇到的是要將 View::make() 的結果當成文字回傳,但 View::make() 回傳的內容似乎是包含 http header 的,無法直接存成純文字。 網路上找到兩種解法,都是官方文件裡沒提到的用法….. #$%^&* $html = (string) View::make(‘foo’, [‘bar’ => ‘baz’]); $html = View::make(‘foo’, [‘bar’ => ‘baz’])->render(); 兩者的差異是前者會遮蔽 Exception,而後者不會。
-

STM Velo 2 側背包
八月的時候發現裝筆電的後背包背帶裂開了,因為是拿來裝筆電的,不想等到背帶真的斷了才換,便開始物色新的電腦包。 到處找資料的過程中發現還不少人拍包包的評論影片,整個很有說服力,比起靜態的照片更能了解包包的設計與空間規劃。最後選定了 STM 這個品牌的 Velo 2 側背包款式,雖然朋友說這完全就是宅包,不過看完官方影片覺得實用性高得讓人期待。
-
Change the hostname in Mac OS X
近期的開發工作是在 Laravel Framework 下進行的,這個 framework 會依系統的 Hostname 來切換環境,在 local 與 production 之間切換,就可以連到不同資料庫之類的設計,這個設計好不好沒什麼感覺,畢竟主要是在 local 下開發。 這個 Hostname 神秘的地方是會因為網路而有差異,這兩天部門的網路有所更動,Hostname 就不一樣,Laravel 碰到不認得的 Hostname 會自動切換回 production,然後就一堆設定掛在那邊 XD Laravel 的 Hostname 識別可以在 /%laravel_root%/bootstrap/start.php 下設定,但改來改去也挺麻煩的。 Mac OS X 修改 Hostname 並不是難事,雖然我並不確定改下去會不會有什麼後遺症… 在 Terminal 下輸入 sudo scutil –set HostName john-macbook-air.local 然後輸入密碼就改完了,不必重開機。
-

WordPress 4.0 "Benny" Arrives!
Wow ! 今天登入 WordPress,就看到 4.0 可以更新的消息了。身為 Coder,看到 Update Available 之類的訊息就會感到莫名的興奮,這大概是某種職業病。 這次的更新還沒玩過,這篇文章是更新後的第一篇… 直接看官方的介紹影片吧! https://www.youtube.com/watch?v=UmW2wTSJggc 光是可以直接貼影片連結就覺得這次更新好棒啊!!!
-
PA-DSS 3.0 對密碼儲存方式的說明
PA-DSS 3.0 對密碼儲存方式的說明 | Gea-Suan Lin’s BLOG
-
Trait for validating Eloquent models on save in Laravel 4.2+
https://github.com/dwightwatson/validating 這個 Laravel 外掛是在同事的程式碼中看到的,花了一點點時間了解,原來是個把 validation 綁定在 model 上的外掛,如此一來就可以在資料寫入資料庫之前自動進行一次 validation,不需要自己手動呼叫驗證程序,只要記得接 Exception 就可以。 安裝方式很簡單,現在 PHP 有 composer 這項神器加持。 開啟 Laravel 專案下的 composer.json,在 require 區段中加入宣告 “watson/validating”: “0.10.* 接著執行 composer update 更新套件。 使用方式參考官網的範例。 https://github.com/dwightwatson/validating/blob/0.10/README.md
-

客戶編號與訂單編號的設計邏輯
開發系統很常碰到需要自行設計編號的需求,整理網上看到的經驗談
-

解決小米 3 更新 Android 4.4.2 後無法定位的問題
自從我的小米 3 更新到 Android 4.4.2 之後,手機除了使用 GPS 外,WIFI/3G 都無法定位了,這在使用 Google Maps 或是 Facebook 上都非常麻煩。 一直到看到這篇文章才順利解決…. 解決關於 小米3 升級 4.4.2 後不能定位的問題 xiaomi 3 after upgrade to 4.4.2, it cannot be locate with wifi or 3g (but ok with gps), it was because in new system, you are not accept the google location services and the miui
-

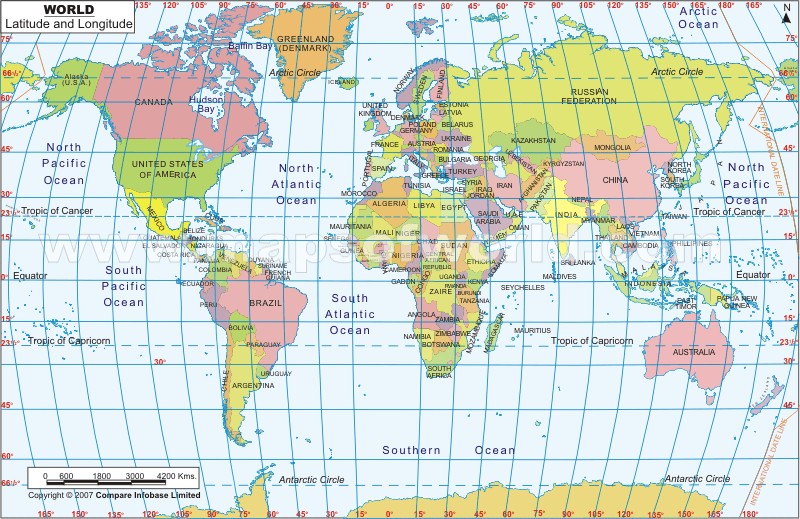
PHP: Validate latitude/longitude strings in decimal format
在開發 API 的時候,碰到了要從客戶端接收經緯度的需求,照慣例要對客戶端回傳的資料進行格式驗證… 呃… 不曉得經緯度怎麼驗 XD 跟客戶端的開發者溝通確認回傳的數據格式,選用 decimal format 回傳。所以就用 Regex 來處理吧。 這裡借用了 Google 來的規則… 經度 Longtitude /^[-]?((((1[0-7][0-9])|([0-9]?[0-9]))\.(\d+))|180(\.0+)?)$/ 緯度 Latitude /^[-]?(([0-8]?[0-9])\.(\d+))|(90(\.0+)?)$/ 其他寫法請參考 Reference。
-
Issue with Laravel Rules & Regex (OR) operator
換了新工作後才開始接觸 Laravel 這套 PHP framework,學習的過程碰到不少問題,跟之前慣用的 CodeIgniter 相比,Laravel 引了很多新觀念。 這天在使用 Laravel 內建的 Validation 作表單檢查的時候,發現 regex 規則怎麼寫都不會過….. (怒 規則如下: <?php $rule = array( ‘mode’ => ‘required|regex:/^(typeA|typeB)$/’ ); 執行時會一直收到如下的錯誤訊息… ErrorException preg_match(): No ending delimiter ‘\/’ found 苦惱了十分鐘後才在文件上看到這段話… Note: When using the regex pattern, it may be necessary to specify rules in an array instead of using pipe delimiters,
-

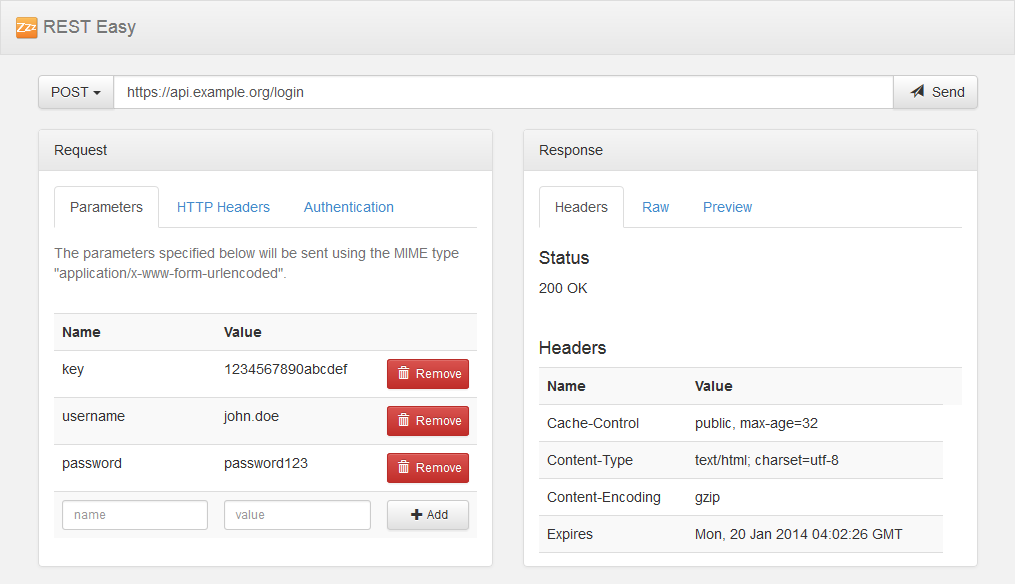
REST Easy: A simple REST client for Firefox
同事介紹的 REST api 測試工具,先筆記起來 https://github.com/nathan-osman/Rest-Easy
-
How to override the path of PHP to use the MAMP path?
最近在學習 Laravel Framework 的使用,現在 PHP 許多 Library、Framework 都改用了 composer.phar 這個套件管理功能。 其中許多管理功能需要在 command line 輸入指令,但是 Mac 其實也有內建 PHP,卻缺了許多常用的套件。 與其去補安裝套件,不如改用 MAMP 的 PHP 還比較省事。 在 ~/.bash_profile 加入以下指令: export PATH=”/Applications/MAMP/bin/php/php5.5.3/bin:$PATH” 這樣使用 PHP 指令就會自動選用 MAMP 下的版本和套件,其中紅字請改為您使用的版號。
-
2014 年 7 月離職感言
離職後的第一天 一點放假的感覺都沒有,依舊忙碌 還跑回公司跟同事飲酒作樂一番 回想兩年半前,去公司面試的時候,看著陽春的辦公室、超少的員工 心裡還猶豫了一下,這是我要來的地方嗎? 結果還是被老闆的熱情說服了 事實證明, Micky Chen 是我遇過最好的老闆,沒有之一 轉眼過了兩年多,公司的營運越來越順利 我卻在這個時間點自私地選擇離開 心中著實充滿了不捨 感謝同事們的照顧與包容 真的很高興也很榮幸能與各位共事 Goodbye
-
'tree' command for Mac OSX
‘tree’ 這個指令在許多系統中都存在,用途是繪製出目錄的樹狀結構,在寫技術文件時,這個功能非常方便。 不過 Mac OS X 沒有這個功能…. (殘念 搜尋了一下,果然有高手提供的替代方案 find . -print | sed -e ‘s;[^/]*/;|–;g;s;–|; |;g’ 紅色的點可以替換成需要的目錄名稱,點則代表當前目錄。取得的目錄樹長這個樣子 |–assets | |–bootstrap | | |–3.1.1 | |–draw.js
-

Bookmark: highlight.js, Syntax highlighting for the Web
最近在寫專案的技術文件,很不愛用 Word 的我理所當然地選用 HTML 格式來寫,對我來說這樣比較容易調整格式。再強調一次,用 Word 撰寫的技術文件超級難以閱讀,請大家唾棄這種作法。 雖然 Markdown 也不錯,但處理 <table> 或是 <iframe> 總是沒那麼順手,所以我還是慣用 HTML 編寫。 文件中包含了幾段程式碼範例,雖然不是必要,但總覺得沒弄個語法上色的效果,一點都不好閱讀… 所以搜尋了一下有沒有輕量級的 syntax highlight 套件。 我之前都是用 SyntaxHighlighter 套件,但總覺得語法和速度都太笨重了些,想換別的套件試試。結果找到這款 highlight.js。 功能比 SyntaxHighligter 要少,例如…. 沒有行號 (line number) 的功能。不過有多種 theme 可以選,支援的語言種類也非常豐富。就決定採用了 !
-

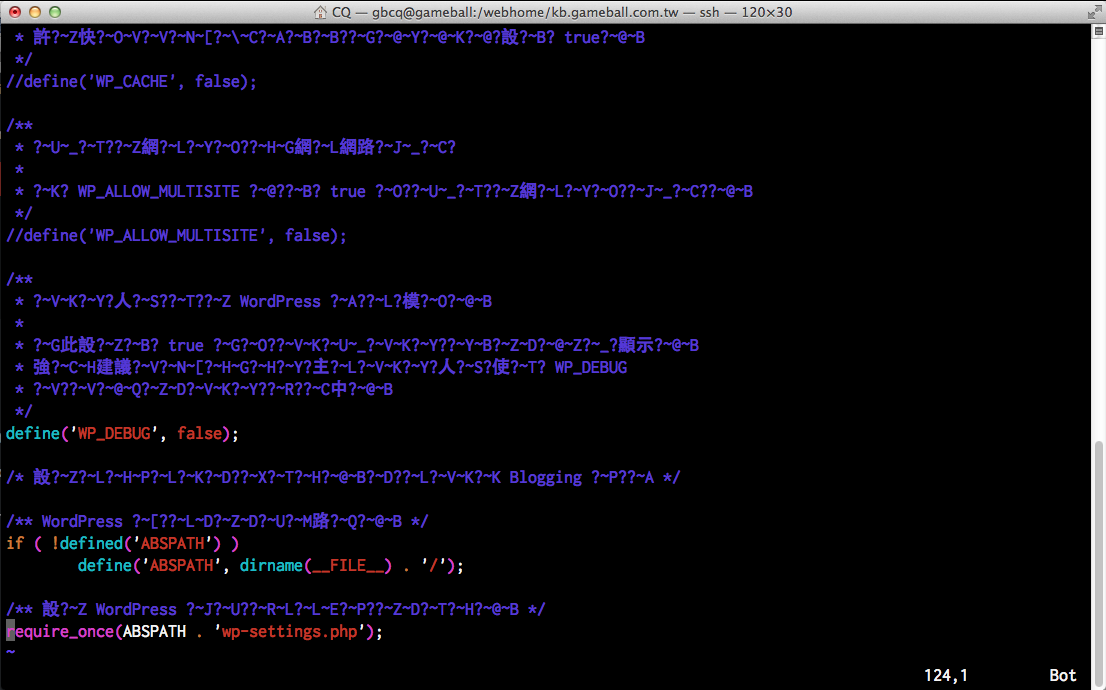
Set VIM's encoding to UTF-8
常常連到遠端主機,打開 vim 後看到一堆亂碼,像這樣… 這其實只是 vim 沒有依 UTF-8 編碼顯示而已。如果不想修改設定 (例如這是客戶的主機之類的),可以在 vim 的指令模式輸入 :set encoding=utf-8 將顯示編碼改為 UTF-8。另外以下指令可以將檔案指定存為 UTF-8: :set fileencoding=utf-8 就醬。
-
apt-get install wife
Twitter 看到的 (笑 apt-get install wife pic.twitter.com/3paaoZclcO — Hao Chen (@haoel) May 5, 2014
- Announcements (2)
- Bookmarks (30)
- Database (17)
- Design (4)
- Fonts (1)
- User interface (1)
- Network (3)
- NodeJS (1)
- Office (1)
- Excel (1)
- Operating system (49)
- Programmers' Joke (1)
- Programming (90)
- CodeIgniter (9)
- HTML & CSS (12)
- Bootstrap (1)
- JavaScript (14)
- jQuery (6)
- Laravel (10)
- Object-C (9)
- PHP (30)
- Python (2)
- Regex (3)
- Software (11)
- Photoshop (1)
- Sublime Text 2 (4)
- Visual Studio Code (1)
- Tutorial (15)
- Uncategorized (2)
- Utility (10)
- Version Control (9)
- Git (7)
- Subversion (3)
- Wordpress (7)
- 勸敗株式會社 (29)
- 咬一口蘋果 (14)
- 文具控 (3)
- 旅行與出遊 (1)
- 日記 (19)
- 玩具與公仔 (12)
- 玩攝影 (10)
- 每日一照 (7)
- 生活品味 (5)
- 硬體玩物 (54)
- 美食 (2)
- 胡言亂語 (2)
- 軟體與 App (2)
- 這個 App 真有趣 (4)
- 開卷有益 (6)
- Kobo (1)
- Readmoo 讀墨 (2)
- 外文書籍 (1)
- 大眾科學 (1)
- 攝影繪畫 (1)
- 關於本格 (1)
- 電玩遊戲 (38)
- Android (6)
- iOS (6)
- Nintendo Switch (13)
- PC (11)
- PS4 (6)
- Xbox Series X|S (6)
- XboxOne (8)
- 電視電影音樂 (2)