Category: Bookmarks
-

Pointer Pointer by @StudioMoniker
Pointer Pointer 這個網站還蠻有意思的,把滑鼠游標停在畫面的黑框中,系統就會找出一張有人指著游標的照片。 看了一堆圖,應該是有把照片縮放和位移來配合滑鼠游標的位置。效果相當有趣。
-

Sublime Text: Slugify Plugin
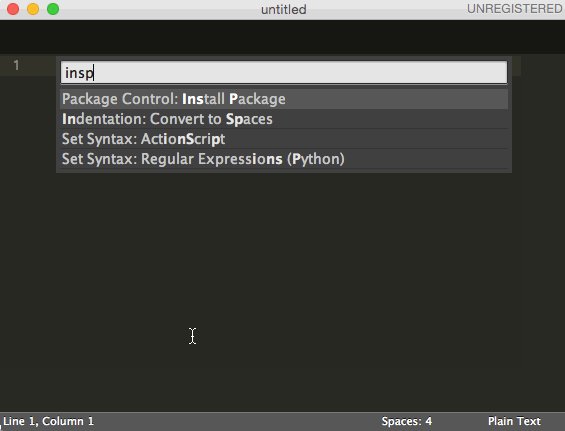
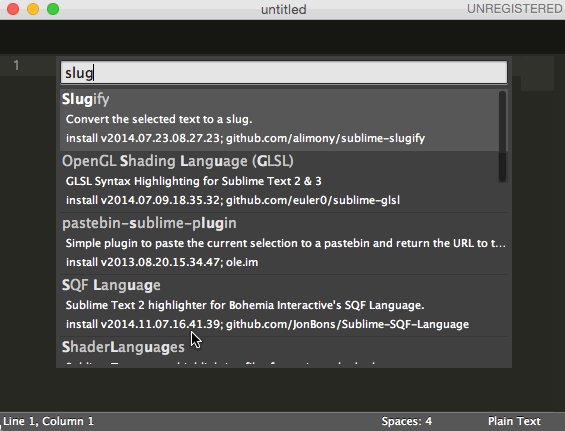
之前曾經寫過將文字轉換成 slug 形式的方法和用途。最近在要將一些程式碼中的文字改成 slug,但是要一段一段 copy 出來改也太麻煩了,身為一個懶墮的工程師,想當然會找一下有沒有 Sublime Text 用的轉換工具。 果不其然,已經有人寫出來了,這個名為 Slugify 的套件。 這個名字有點可愛的套件,用法也很簡單,用 Sublime Text 的 Package Control 安裝即可。 使用方式是將要轉換成 slug 的文字選取起來,按下 shift + command + p,輸入 slugify,Enter。接下方會出現輸入框,詢問要使用的連字符號,預設是橫線 (-),有需要也可以換成底線 (_)。 很方便哦。要注意的是如果轉換的文字中包含中文與符號,轉換後可能會出現符號沒有刪除乾淨的小 bug。
-

Bookmark: PNotify, JavaScript notifications
對 programmer 來說,Bootstrap 真的是一套非常便利前端框架,使用簡便、功能完整。但是一直覺得 Bootstrap 缺少了關於 notification 的解決方案。雖然有內建 alert 的效果,但這個 alert 是會佔據畫面空間的,我之前是透過擴充 CSS 的方式來實現 alert 浮空的效果。 最近用 Laravel + Bootstrap 的組合來修改個人網站,就順便找找有沒有現成的 notification 套件,結果不費吹灰之力就找到這個看起來功能超完整的 solution…. PNotify。 語法與設定都相當簡單,支援的效果和情境也夠豐富,就決定用它了。
-
PA-DSS 3.0 對密碼儲存方式的說明
PA-DSS 3.0 對密碼儲存方式的說明 | Gea-Suan Lin’s BLOG
-
Trait for validating Eloquent models on save in Laravel 4.2+
https://github.com/dwightwatson/validating 這個 Laravel 外掛是在同事的程式碼中看到的,花了一點點時間了解,原來是個把 validation 綁定在 model 上的外掛,如此一來就可以在資料寫入資料庫之前自動進行一次 validation,不需要自己手動呼叫驗證程序,只要記得接 Exception 就可以。 安裝方式很簡單,現在 PHP 有 composer 這項神器加持。 開啟 Laravel 專案下的 composer.json,在 require 區段中加入宣告 “watson/validating”: “0.10.* 接著執行 composer update 更新套件。 使用方式參考官網的範例。 https://github.com/dwightwatson/validating/blob/0.10/README.md
-

客戶編號與訂單編號的設計邏輯
開發系統很常碰到需要自行設計編號的需求,整理網上看到的經驗談
-

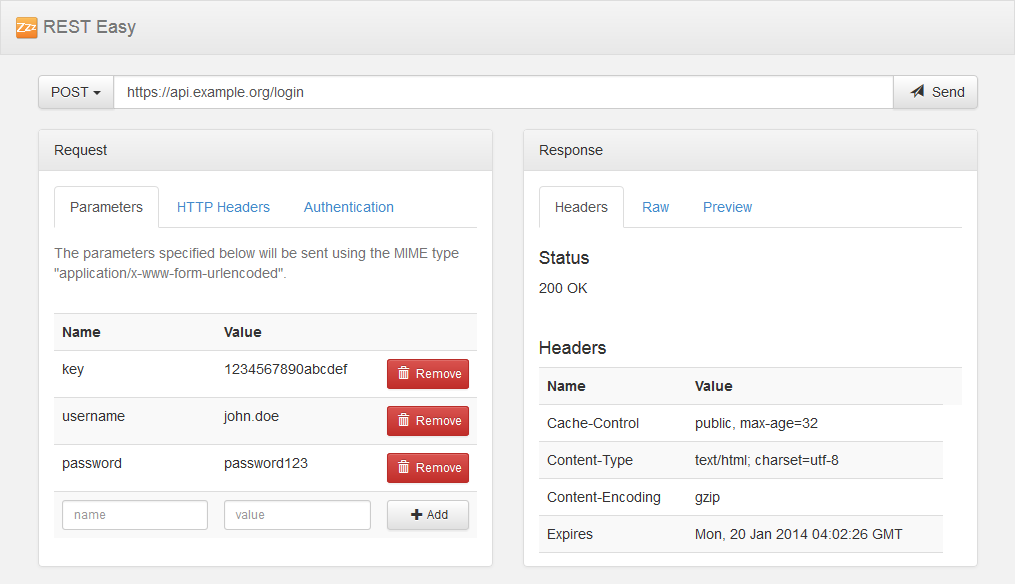
REST Easy: A simple REST client for Firefox
同事介紹的 REST api 測試工具,先筆記起來 https://github.com/nathan-osman/Rest-Easy
-

Bookmark: highlight.js, Syntax highlighting for the Web
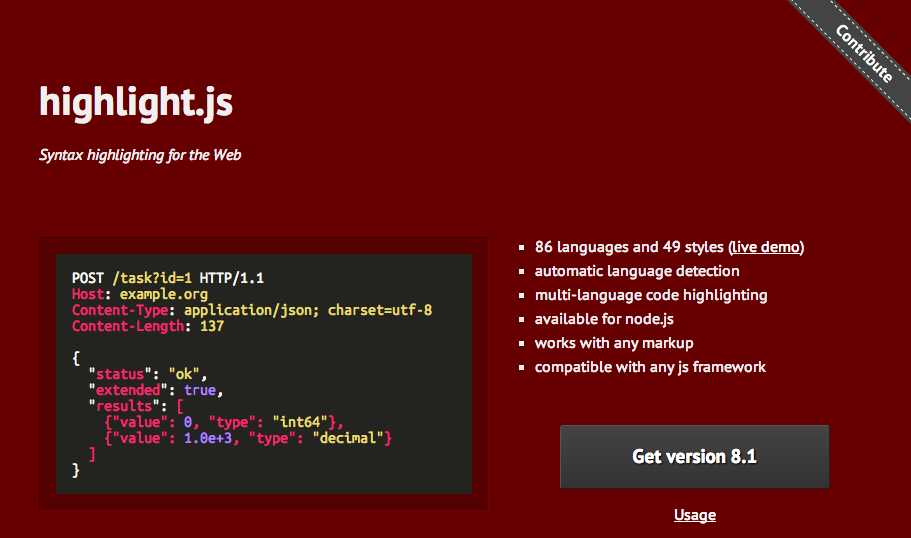
最近在寫專案的技術文件,很不愛用 Word 的我理所當然地選用 HTML 格式來寫,對我來說這樣比較容易調整格式。再強調一次,用 Word 撰寫的技術文件超級難以閱讀,請大家唾棄這種作法。 雖然 Markdown 也不錯,但處理 <table> 或是 <iframe> 總是沒那麼順手,所以我還是慣用 HTML 編寫。 文件中包含了幾段程式碼範例,雖然不是必要,但總覺得沒弄個語法上色的效果,一點都不好閱讀… 所以搜尋了一下有沒有輕量級的 syntax highlight 套件。 我之前都是用 SyntaxHighlighter 套件,但總覺得語法和速度都太笨重了些,想換別的套件試試。結果找到這款 highlight.js。 功能比 SyntaxHighligter 要少,例如…. 沒有行號 (line number) 的功能。不過有多種 theme 可以選,支援的語言種類也非常豐富。就決定採用了 !
-

Bookmark: amCharts, an advanced javascript charting library
朋友提供的 JavaScript 圖表套件,還沒試過,先筆記一下。 我之前都是用 HighCharts 製作動態圖表。 http://www.amcharts.com/
-

Intel 釋出了 Clear Sans 字型 1.0 版
從 Gea-Suan Lin’s BLOG 那邊看到的消息,Intel 前幾天在自家的 Open Source 網站上公開了 Clear Sans 這個字型。 這個字型開發的初衷是為了在較小的螢幕,尤其是行動裝置或是解析度較低的裝置,也能兼具美觀與良好的閱讀性 (Readability)。不過這個字型專案時至今日已經演變成適用於電腦、平板、智慧手機,甚至功能手機的多用途字型了。 還不錯看,可以下載來試試。 下載來的 zip 裡包含了 TTF、EOT、SVG 與 WOFF 四種格式,使用授權為 Apache License, Version 2.0。
-

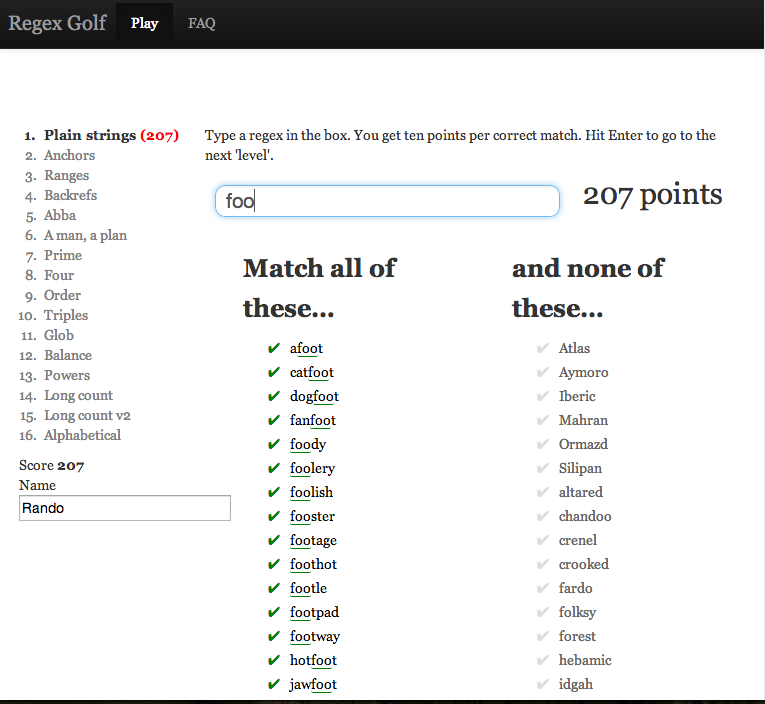
Regex Golf:挑戰自己對 Regex 的自信
在網路上逛到一個有趣的挑戰網頁,內容是各式各樣的 Regex (正規表達式) 考題,看看你能得到多高的分數。 如下圖,左邊的字串是要符合的,右邊的字是要排除的。用越短的表達式答題可以得到更高的分數。按 Enter 就進入下一題。 照順序玩下來,第四題 Backrefs 就覺得困難了啊… Orz http://regex.alf.nu/
-
Bookmark: CSS Text Filling With Water
用 CSS 與 Javascript 模擬出液體填充的效果,附上實際的效果。 See the Pen CSS Text filling with water by Lucas Bebber (@lbebber) on CodePen CSS Text filling with water – CodePen
-

Bookmark: CSS Number Scroll
用 CSS 和 Javascript 製作數字轉動的效果,還沒用過,先留個書籤。 CSS Number Scroll
-

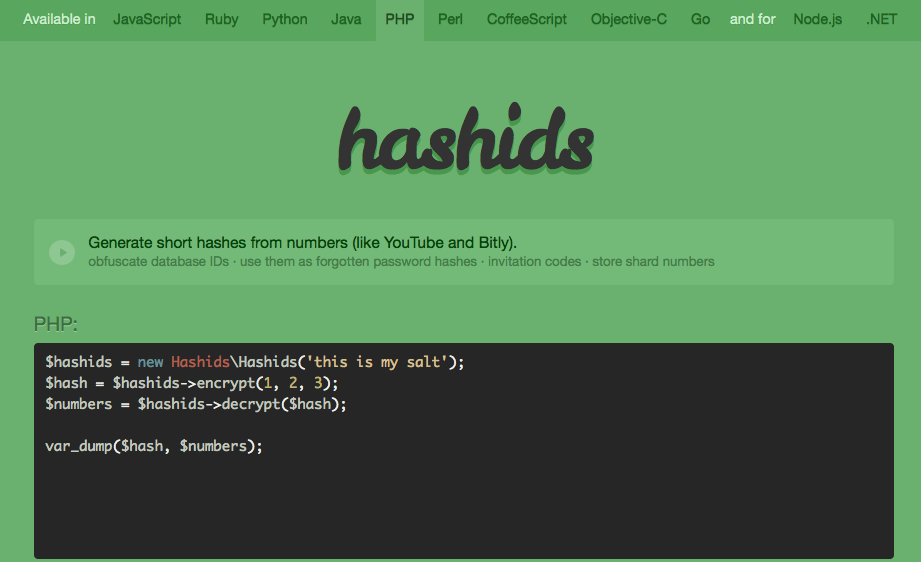
Bookmark: Hashids, Generate short hashes from numbers
以前寫過自己的短網址服務,不過那時候很多計算,尤其是網址的編碼都是亂寫一通。跟朋友討論的時候才曉得用 base36 之類的方法編碼。 最近又碰到一個需求,需要將幾組參數編成較短的字串,在 StackOverflow 上亂逛找到了 Hashids 這個好東西。支援多種語言、可自訂 salt,可編多組參數,最重要是這是雙向的,可以解回來。完全符合需求。 ps. 其中 PHP 版的範例有用到 namespace,把源碼的 namespace 註解掉就可以在 PHP 5.3 以下使用。
-
Bookmark: Photoshop Plugin Logn Shadow Generator
近來因為 Flat Design 的流行,flat 風格常出現的元素也開始被重視,其中長長的斜 45 度陰影便是其中之一。這個 Photoshop plugin 可以方便地製作出長陰影的效果。 http://lab.rayps.com/lsg/
-

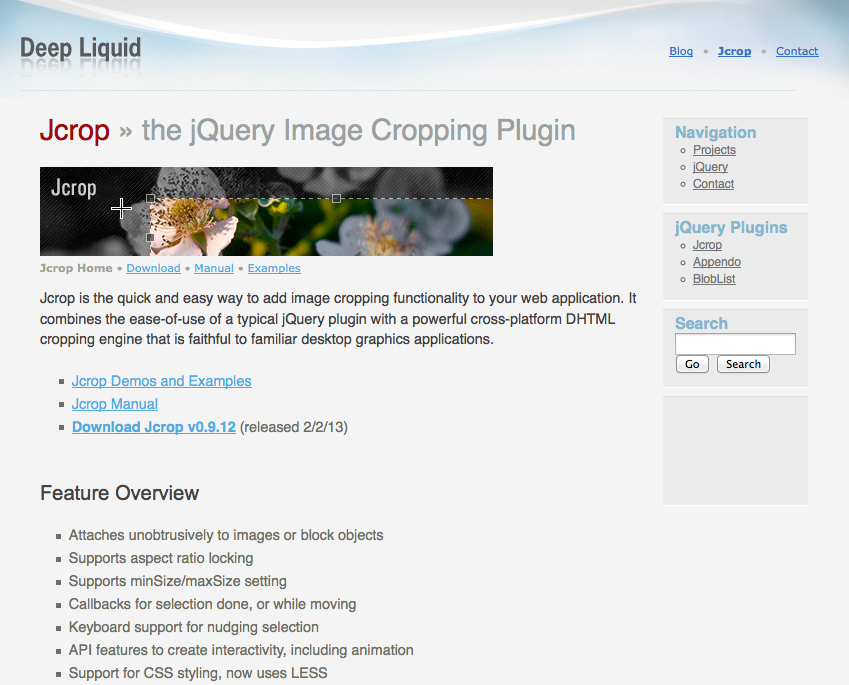
Bookmark: Jcrop
最近一個專案需求,要讓使用者可以在網站上選取照片、裁切,然後做為相簿封面。最重要的是前台讓使用者操作的畫面必須簡單好用,一樣是來自同事推薦的 jQuery 套件 Jcrop。可以簡單地呼叫出裁切畫面,設定與事件都很容易使用。 完成裁切後,呼叫 Jcrop 回傳座標,Ajax 傳回主機,接著我用 PHP image-moo 套件完成實際的影像處理,再把圖片回傳前端,使用者就能看到一張即時的封面圖片了,相當簡便。
-

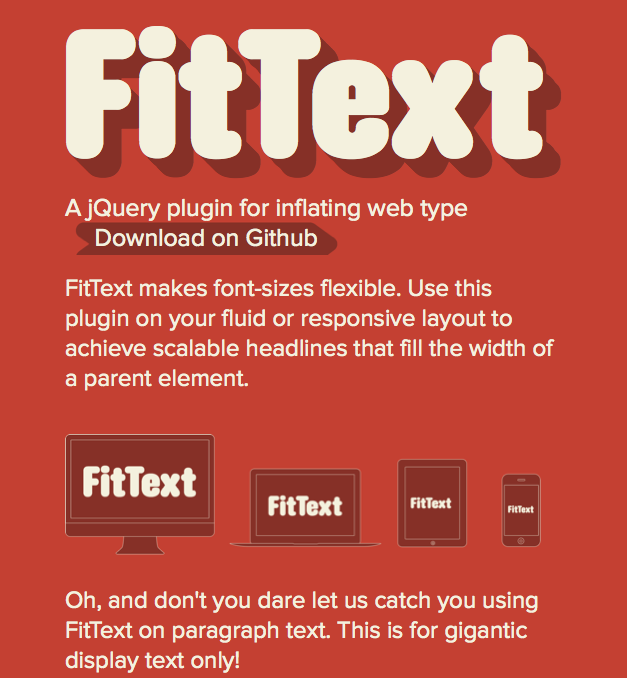
Bookmark: FitText.js
FitText.js 可以根據 parent element 自動調整文字大小的 jQuery 套件。在開發網站時,常碰到標題文字過長的問題,但是標題不像內文可以被裁剪,比較合適的 solution 是折行或縮小字體,但是前者常會造成破版,而後者沒辦法用 CSS 直接處理。 懶得自己寫文字調整,就靠套件解決吧。
-
Bookmark: CSS ARROW PLEASE!
CSS ARROW PLEASE! 是一個相當簡潔有力的服務,用 CSS 產生帶有箭頭的框框,可以省下自己刻的時間,方便啊。