~尋找生活新鮮事~
-
Javascript: 檢查生日是否成年
接到一個開發需求,讓使用者填寫生日,然後用 Javascript 判斷是否滿二十歲。但是需要檢查到月和日… 總覺得有點懶。 Coding 發懶的時候,問 Stack Overflow 就對了…. function getAge(DOB) { var today = new Date(); var birthDate = new Date(DOB); var age = today.getFullYear() – birthDate.getFullYear(); var m = today.getMonth() – birthDate.getMonth(); if (m < 0 || (m === 0 && today.getDate() < birthDate.getDate())) { age–; } return age; } 總之先修改一下,寫了一個草稿試試。結果如下:
-

anidees 4USB Travel Charger 開箱
差不多在入手 Kamera 充電器的時候,也入手了另一款同性質的商品,就是本文的 anidees travel charger,這次是買 4 port 的款式,價格略低一些。不否認買兩個差不多的東西有點神經病,安慰自己一個放公司,一個放家裡,出國也可以帶去用什麼的就敗了。
-

Kamera SP-5U 5 Port 電源供應器開箱
公司和住家的插座都插了好幾個 USB 充電器也對應不同的設備。面對這樣的亂象,也終於有廠商以不同於 USB Hub 的角度,推出了專門的充電器。只是觀察了一陣子才決定要入手一兩顆來玩玩。先入手的這款是 Kamera 出品的 5 port USB 充電器,之前買過 Kamera 的單孔充電器,品質很優,印象深刻,所以這次也優先入手了同廠牌的產品。
-

LEGO Star Wars Microfighters 2015
先自爆一下,2015 年的 Microfihters 其實已經入手快半年了,也早早就組好了,但工作實在太忙了,一直沒有拍照。一拖就半年…. Microfighters 2015 的廣告影片依舊無厘頭到了極點,有興趣可以看看。
-

Composer Update Fails due to Github Authorization
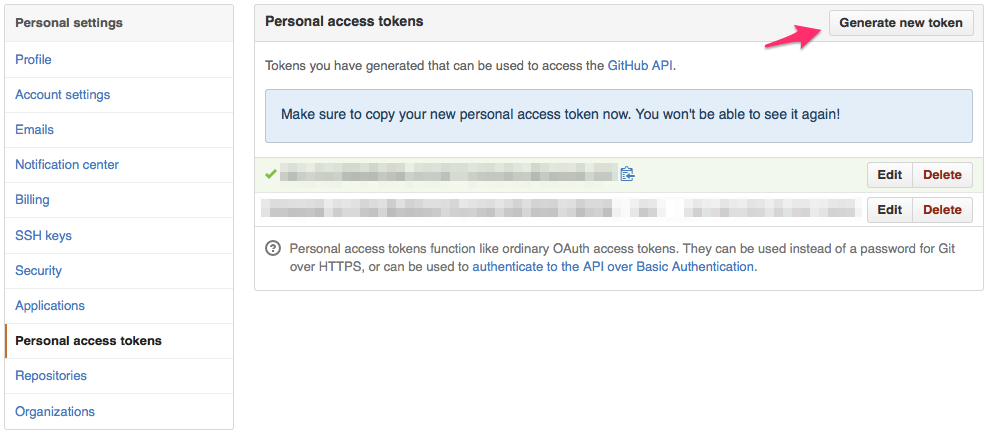
自從用 Laravel Framework 做為主要的開發框架後,Composer update 就變成經常使用的指令了。不過在更新的時候偶爾會碰到要求輸入 Github token 的情況.. 這個 token 要去哪生呢? 因為我每次都忘記,所以還是筆記下來。 如果有 Github 帳號的話,登入帳號,到 [Personal Setting] → [Personal access tokens],去產生一組就可以了。 完成後將 token 貼在 composer 的畫面即可繼續更新。
-

Laravel: failed to open stream: Too many open files
公司的 Team 開發的產品也越來越龐大了,API 的部份依賴 Laravel 內建整合的 PHPUnit 來進行自動化測試。 這回從 git repo 上拉了新的 code 後,照慣例跑一下 phpunit,然後就掛了… PHP Warning: failed to open stream: Too many open files 好像沒見過這樣的訊息。Google 一下才知道是踩到了 Mac OS 檔案開啟上限的地雷。 $ ulimit -a # 這個指令可以看系統限制 core file size (blocks, -c) 0 data seg size (kbytes, -d) unlimited file size (blocks, -f) unlimited max locked memory (kbytes,…
-
Smooth Touch Scrolling in iOS with -webkit-overflow-scrolling
在開發一個兼容 iPad 的網站專案時,發現 <div style=”overflow: scroll;”> 在 iOS 下捲動很不順暢,手感很糟糕。好奇地搜尋了一下,找到一個 webkit 特有的語法:-webkit-overflow-scrolling: touch。加上這個屬性後,在 iOS Safari 上連回彈的效果都出來,手感與原生程式無異。 可惜 Android 上的 Chrome 似乎沒有作用,有點希望這屬性能成為正式語法。 範例先丟在 Codepen,不過看來要註冊才能 embed,先醬。 http://codepen.io/anon/pen/oXvjvJ
-
電子發票愛心捐贈碼轉成 HTML Select elements
不是很完美的解法,但是比手工複製貼上快多了。 下載最新的電子發票愛心碼,格式為 .pdf。 用 Google Chrome 開啟檔案,全選複製,貼到 Sublime Text。 人工處理折行的地方,整理成這樣的格式: 台灣兒童伊比力斯協會 168168 伊比力斯 搜尋 ^([^\u4e00-\u9fa5]+)\s(\d+)\s?([^\u4e00-\u9fa5]*)$ 替代 <option value=”$2″ title=”$3″>$1</option> 剩下的再手工處理一下。
-
Games of the Year 2014
拖到十二月三十日才動筆,好晚。2014 年是變動的一年,下半年換了工作,邁向新的方向,至今仍在為產品上線努力中,打電動的時間也顯得奢侈,瑣碎的時間幾乎都貢獻給了行動遊戲。 回顧這年,硬體方面敗入了 iPad Air、iPhone 6 Plus 與 PlayStation 4,至於 Xbox One 則因為沒地方可放而暫時擱置了。有了新主機,自然是加大了在 PS4 上的投資,從《Destiny》、《Call of Duty: Advanced Warfare》到《Grand Theft Auto 5》,能流暢地享受高畫質的遊戲真是一大享受。而常伴我左右的 PC 平台,已經邁入五歲的高齡,2015 年有打算要買新電腦了。 2014 年在購買遊戲的花費也節制許多,今年的電玩敗家清單在這裡。今年的推薦型式決定稍做點修改,不再以類型分類,因為挑每個分類的項目太少,有許多 indie game 也不好分類,所以直接提名今年的好遊戲吧。
-
買早餐的感想
一早起來覺得肚子餓,出門買早餐 我家附近有四五間美而美-like 的現做早餐店 但是週日有營業的只有一間,所以生意還不錯 偏偏這家是我最不愛的 (原因如下),但沒的選,還是去了 還沒到門口就已經看到亂哄哄的顧客群… 這家店的店員組成大概是一家人,老中青三代的那種 負責煎台的是媽媽 (我猜的 組合食材和送餐的是兒子 (我猜的 收錢和點餐的是阿嬤 (一樣是猜的 這家店最大的瓶頸就是那個負責點餐的婆婆了 雖然她會把餐點寫在簿子上,還發展出一套獨門的速記法 (簡寫和符號組成) 但老人家的記憶力實在是不行,她根本無法把餐點和顧客的長像連結起來 而且根據觀察,其他成員看不太懂她的速記 並不是字醜,而是缺乏事前的溝通 所以當這位老人家又忘記餐點要給誰的時候,櫃台前的人龍就出現了 想點餐沒辦法點,要拿餐的拿不到,要結帳的結不了 我等了兩分鐘,顯然婆婆還是難以釐清餐盤上堆著好幾份餐點該給誰 作好的早餐就這樣拿來拿去,看了就不爽啊 當場我就決定走人了,還是去全家買好了 開幕以來,每逢週末就這樣,實在是很不想去光顧 p.s. 照片與本文無關
-

Tap Titans – 挑戰你的手酸極限
先說一下,我借用了遊戲基地下的標題。 前幾天在 TouchArcade 看到這款《Tap Titans》,第一眼就被美術風格給吸引了。線條簡單,但氣勢磅礡。 再看第二張截圖,這歡樂感是怎麼回事。好,就決定安裝了! 玩下去就欲罷不能了。《Tap Titans》就是一款打怪撿金幣,金幣用來提升等級,繼續挑戰更難的怪的無限循環遊戲。玩法更是簡單到不行,就一直點畫面就好了…… 就醬。 怪物不會打玩家,唯一的限制是每十隻有一隻是 Boss 級,要在時限內打完,打不贏就回家練練再來。但是一直點畫面,看著滿畫面的數字跳卻很治癒人心 (?),反正就是一直點下去,沒有過場動畫、沒有 loading 重來,連離開遊戲的選項都沒有…. 就是一直點下去,點到忘記時間…. 這遊戲根本是孔明的陷井啊!!!! 遊戲打怪賺來的金幣除了升級主角的戰力外,也可以用來雇用並升級傭兵,每個傭兵都會在畫面上出現,最後就像上張那個歡樂的戰場一樣,滿滿的打手。第一次打開《Tap Titans》就不小心打了兩個小時,點到雙手酸痛才罷休。 iTunes 下載 Android 下載
-

關於購買音樂這檔事
幾年前遭遇過一次硬碟死翹翹的慘事,損失很多網路上下載的數位音樂檔案。 基本上大都是沒有合法版權的。 這個事件之後,多少影響了我聽音樂的習慣,在 YouTube 上聽音樂的時間增加了。2013 年,Spotify 進入台灣市場,從此又多了一個更方便的選擇。 Btw, WordPress 3.6 之後可以直接嵌 Spotify 連結,真方便。 最近又興起了買 CD 的念頭,尤其是之前損失的好音樂,想想不如買張 CD 保存起來吧! 不過幾次經過唱片行 (也沒剩幾間了),在習慣了網路服務普遍皆有的搜尋功能後,在實體店翻商品有點麻煩…. 網路購物太方便了,搜尋 → 加入購物車 → 信用卡結帳 → 領包裏 的消費模式已經深入 DNA。Apple iTunes 服務也把買音樂這件事做得非常便利,搜尋 → 試聽 → 購買,連拿出信用卡這個步驟都省了,電腦用 Macbook,手機用 iPhone,平板用 iPad,買完音樂,三個平台都自動同步好了…. 這種便利性完全消滅以前逛唱片行的樂趣。 實體 CD 只剩下拿來轉無損格式和收藏的用途了。 但我還沒死心,想買最近出的幾張 CD,打開了 Firefox,想找個線上銷售的網站。登愣! 腦袋熊熊也擠不出半個選項,有哪個網站是專門販售實體 CD 的? 最後還是打開了 iTunes 刷卡… 我暈。
-

Convert Sublime Text 2 to Licensed Version
Sublime Text 2 是我目前主要的開發工具,因為套件的關係,一直沒有升到新的 version 3。Sublime Text 雖然是免費的工具,但三不五時會跳個視窗,請您支持個 70 鎂的費用。就開發工具來說,這 70 鎂其實是不貴,但是… 就是一直沒有付錢的動力…. (當年 Coda 買得多阿殺力啊)。 等 version 3 變正式版再付錢好了 (喂 總之,先修改一下,讓工作不會一直被付費提示打斷。這邊只列了 MacOS 版的修改方式,因為我只試了這個,可以用。 先關閉 Sublime Text 2 $ cd /Applications/Sublime\ Text\ 2.app/Contents/MacOS/ # 切換目錄 $ vim Sublime\ Text\ 2 # 編輯檔案 :$!xxd # 切換成 hex 模式 :%s/5BE509C33B020111/5BE509C32B020111/g # 搜尋,然後替代文字 重新打開 Sublime Text 2,點選 Help…
-

Python Cords 電源保護套
今年四月底,第一次贊助了 Kickstarter 上的專案,就是標題的 Python Cords。
-

Gerber DIME Black Keychain Multi-tool 隨身工具刀
想更新平常繫在鑰匙圈上的小刀這想法已經一陣子了,不過直到看到這把 Gerber DIME 才敗下去。
-
LEGO Star Wars Microfighters 2014
前些時候看了《樂高電影》後,內心沉睡已久的樂高魂被喚醒了,又開始買起了樂高積木,光是搭配《樂高電影》推出的組合就收了好幾組。
-

Laravel 4 Async Queue Driver
在 Github 上找到一個有趣又實用的 Laravel 4 套件:Laravel 4 Async Queue Driver。 Laravel 4 有支援 Queue,但是對小型或是開發中的專案來說,特地去弄一套 Queue Worker 並不是很便利,但是用 Sync Mode 又很浪費時間,因為 Sync Mode 真的要等系統把排程跑完才會繼續執行之後的程式碼…. 這時候 Async Driver 就派上用場了。這組 driver 會用子執行緒的方式在背景跑 Queue,雖然是立即執行式 (fire instantly),跟 “Queue” 的理念不太一樣,但已足以應付許多需求。 ps. 圖片與本文無關
-

Pointer Pointer by @StudioMoniker
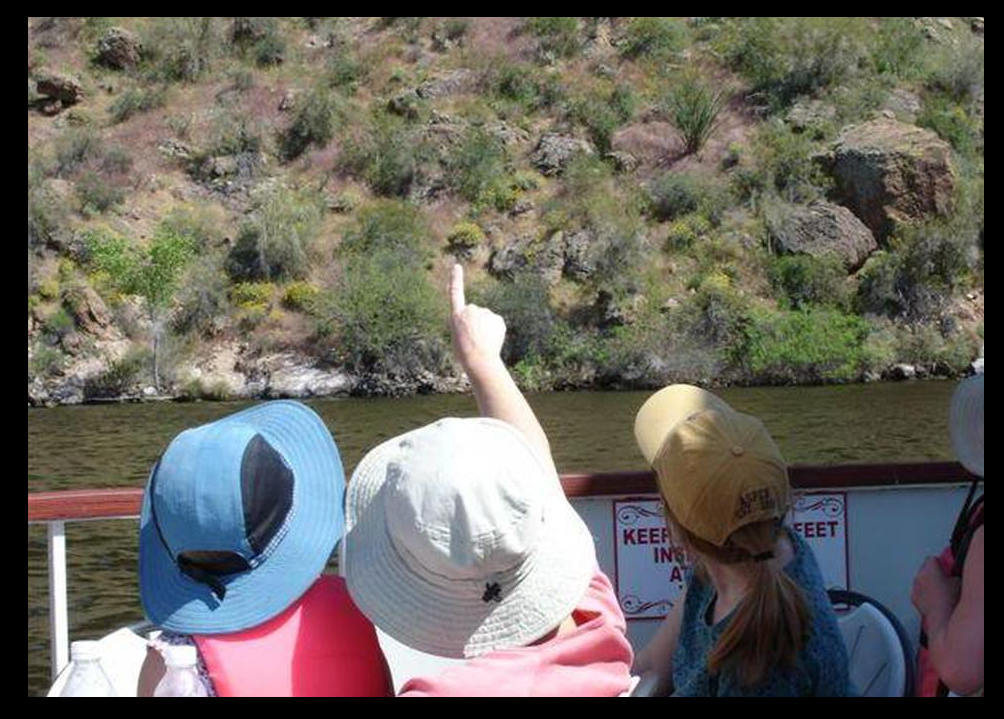
Pointer Pointer 這個網站還蠻有意思的,把滑鼠游標停在畫面的黑框中,系統就會找出一張有人指著游標的照片。 不曉得這背後處理的機制是怎麼做到的。
-

LICEcap: Record screen as an animated GIF
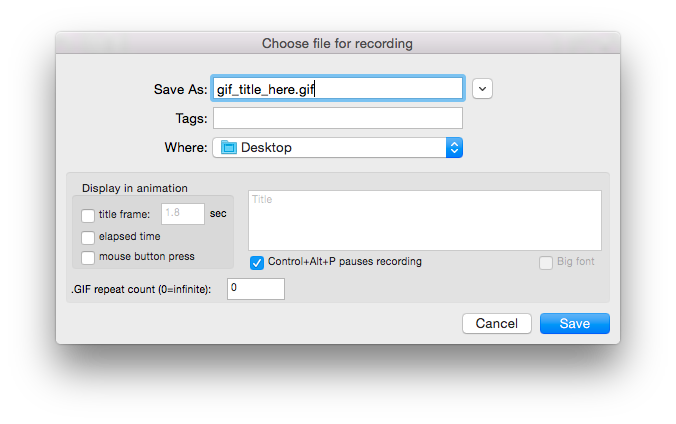
也許有人注意到在上一篇文章裡,我第一次放了 GIF 動畫作示意圖。 這個作法最近很流行,在許多網站的教程都可以看見這樣的 GIF 動畫圖示,所以我也想來試試看。但這需要一款夠簡單的軟體,我可不想大費周張地錄成影片,再用 Photoshop 轉成 GIF 之類的麻煩事。 很快地 Google 到 LICEcap 這款簡單實用,效果好的免費小軟體,而且同時支援 Windows 與 Mac 平台,真是佛心來著。 安裝完畢後,啟動會看到 LICEcap 的小視窗,可以移動與縮放,它的範圍就是錄影的範圍了,為了方便將動畫插在網頁上,建議不要錄太大太長的畫面。 按下 Record… 會出現設定畫面,按照需求調整即可。倒是那個 Ctrl + Alt + P 的熱鍵我在 Mac 上按不出來…. 錄影完成後會自動轉成 .gif 動畫檔,省下了手動轉檔的麻煩事,讚啦。
- Announcements (2)
- Bookmarks (30)
- Database (17)
- Design (4)
- Fonts (1)
- User interface (1)
- Network (3)
- NodeJS (1)
- Office (1)
- Excel (1)
- Operating system (47)
- Programmers' Joke (1)
- Programming (90)
- CodeIgniter (9)
- HTML & CSS (12)
- Bootstrap (1)
- JavaScript (14)
- jQuery (6)
- Laravel (10)
- Object-C (9)
- PHP (30)
- Python (2)
- Regex (3)
- Software (10)
- Photoshop (1)
- Sublime Text 2 (4)
- Visual Studio Code (1)
- Tutorial (13)
- Uncategorized (2)
- Utility (9)
- Version Control (9)
- Git (7)
- Subversion (3)
- Wordpress (7)
- 勸敗株式會社 (27)
- 咬一口蘋果 (9)
- 文具控 (3)
- 旅行與出遊 (1)
- 日記 (16)
- 玩具與公仔 (9)
- 玩攝影 (6)
- 每日一照 (4)
- 生活品味 (5)
- 硬體玩物 (47)
- 美食 (2)
- 胡言亂語 (2)
- 軟體與 App (2)
- 這個 App 真有趣 (4)
- 開卷有益 (6)
- Kobo (1)
- Readmoo 讀墨 (2)
- 外文書籍 (1)
- 大眾科學 (1)
- 攝影繪畫 (1)
- 關於本格 (1)
- 電玩遊戲 (32)
- Android (6)
- iOS (6)
- Nintendo Switch (9)
- PC (9)
- PS4 (4)
- Xbox Series X|S (5)
- XboxOne (8)
- 電視電影音樂 (2)