~尋找生活新鮮事~
-

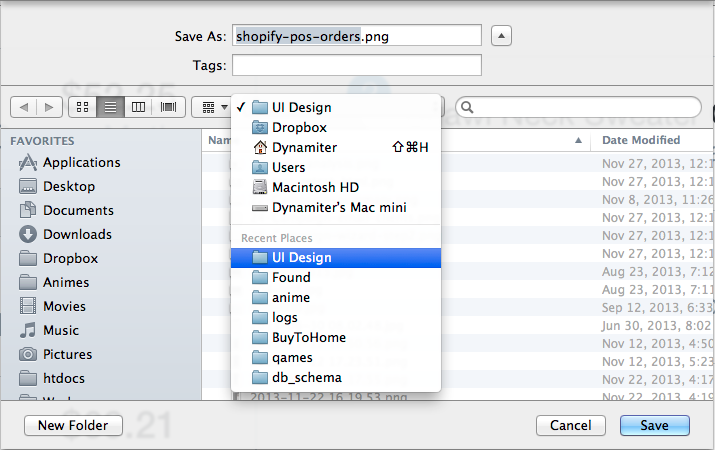
Change "Recent Places" to more than 5 items
Mac OS 在檔案選擇畫面有一個小功能還蠻方便的,就是 “Recent Places” 的下拉選單,這選單會顯示最近使用過的五個資料夾。
-

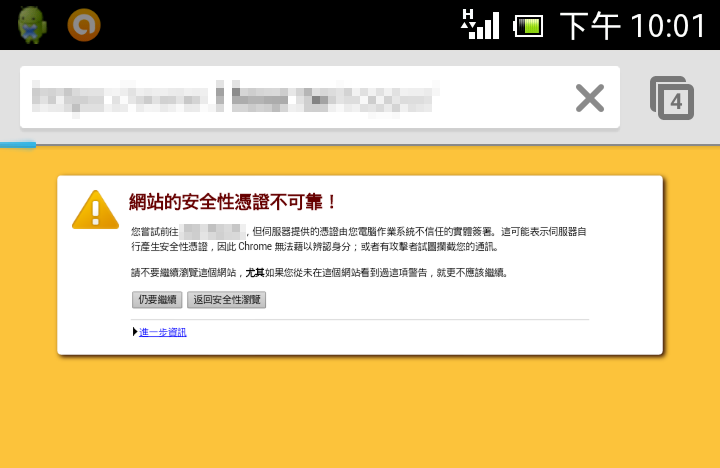
RapidSSL Certificate Not Trusted on Mobile Device
之前提到 Mac OS 上怎麼裝 SSL 時,有提到 RapidSSL 這家平價的憑證服務商,因為推薦了不少客戶買這家的憑證,所以碰到問題時也收到不少 抱怨 回饋。 最近幫客戶開發了一套適用 desktop, tablet, phone 的 resposive 網站,並導入了 HTTPS 全站加密傳輸。不過在某些情況下會出現憑證不被信任的情況。經過一番測試才發現好像在手機上比較常發生,尤其是 Google Chrome 瀏覽器。
-

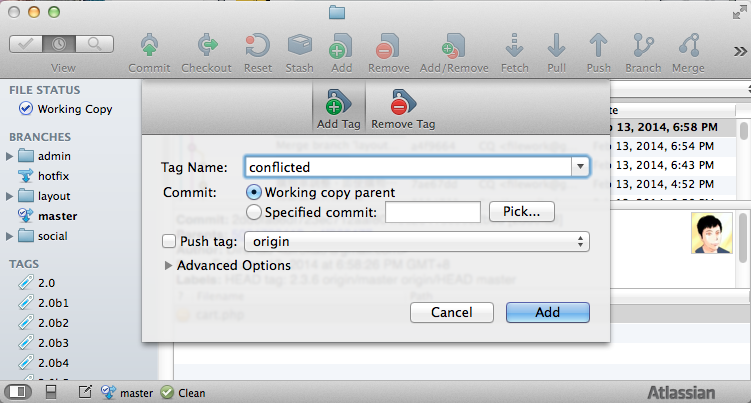
Git: Tag Already Exists in the Remote
近來在幾個專案上不約而同地碰到 Git 標籤 (tag) 衝突的問題。
-

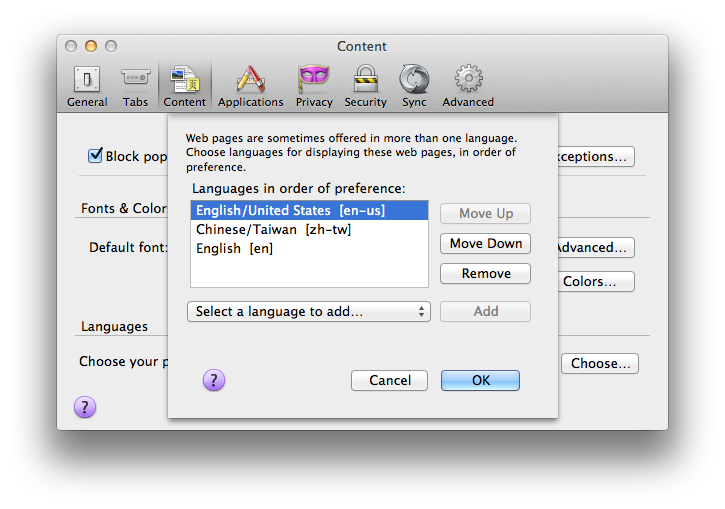
Detect Browser Language in PHP
最近某個已經上線的專案新增了製作多國語系介面的需求,流程上打算用 PHP 來偵測使用者瀏覽器的語言設定。
-

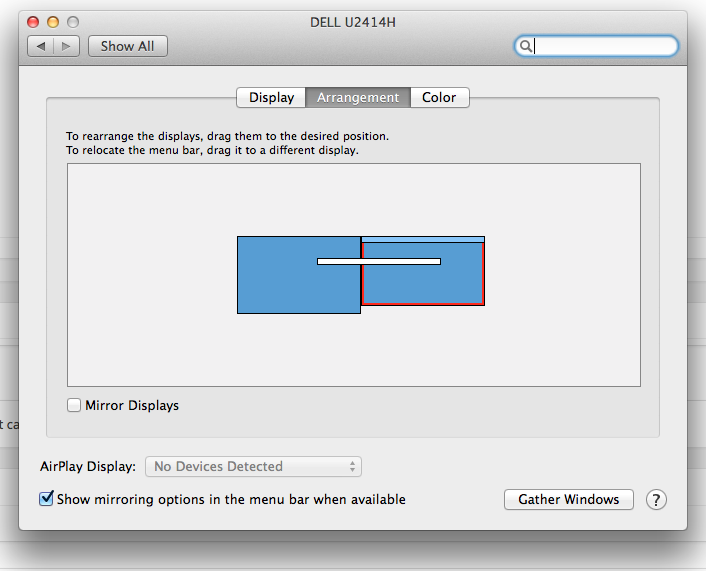
Set the Primary Display on a Dual-Screen Mac Setup
多螢幕的作業環境非常方便,以前在當文字編譯的時候,因為公司提供每人兩台螢幕,那時候第一次感受到多螢幕對工作效率的提升非常顯著。 這次則是購入了 Dell U2414H 螢幕來作為第二螢幕。接上 Mac mini 後,一時想不起來怎麼設定 Mac OS 的主要螢幕。摸索了一陣才想起來這個設定藏在一個很難發掘的地方。 原來是在 System Preferences… > Displays > Arrangement。 然後拉那條白色的 bar,移到另一個螢幕就是設定主螢幕了。就醬,一點都不難,但是因為沒有提示,少用就忘記了。
-

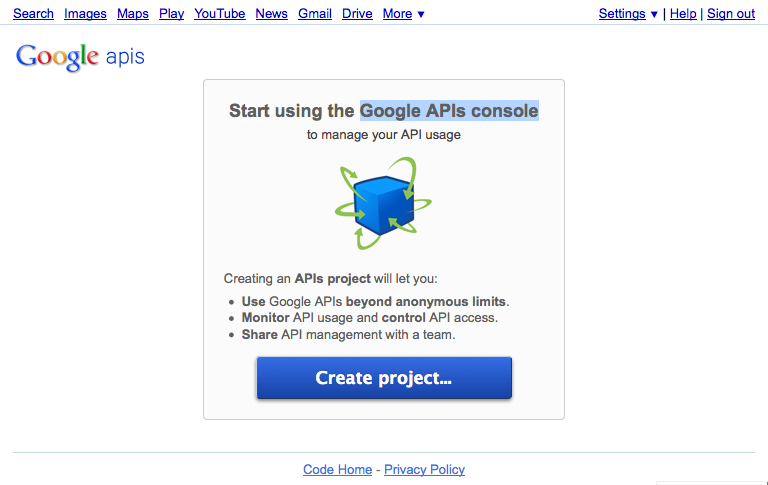
Create Google API Keys
最近某專案對於第三方 API 有相當多需求,我負責處理其中三個…. Google, Twitter, Yahoo… 不過我好久沒接 Google API 了,又重看了一下文件。簡單筆記一下。 要使用 Google API 要申 Google 申請授權,並取得相關的金鑰 (Key),首先到 Google API Console 登入。
-
Force SSL/https using mod_rewrite or PHP
工作需求,要幫某網站全部轉為 HTTPS 加密傳輸。 有兩種方法,一是透過 .htaccess,二是用 PHP 來處理。 用 .htaccess 處理的方式如下 RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] 用 PHP 來處理: if (!isset($_SERVER[‘HTTPS’]) || $_SERVER[‘HTTPS’] !== ‘on’) { if(!headers_sent()) { header(“Status: 301 Moved Permanently”); header(sprintf( ‘Location: https://%s%s’, $_SERVER[‘HTTP_HOST’], $_SERVER[‘REQUEST_URI’] )); exit(); } } 個人比較偏好用 .htaccess 來處理。不過若是沒有全部頁面都需要的話,PHP 比較方便。
-
Check if PHP session has already started
用 PHP 寫系統基本上躲不掉 session 相關的一系列問題的。因為個人偏好 CodeIgniter,所以很多時候用 Session Library 或是開源的 Native Session Library 就可以避開一些煩瑣的麻煩。 不過很多時候碰到沒有使用 framework 當基礎,直接用 PHP 開發的專案時,程式碼裡 “充斥” 著 session_start() 也是非常普遍的事情,接著就會一直在 error_log 裡看到這樣的訊息: PHP Notice: A session had already been started 看了有夠礙眼,也讓人覺得很不專業。 其實這問題是可以避免的。只要在宣告前檢查是否啟動就好。 isset($_SESSION) or session_start(); 如果使用的是 PHP 5.4 以上的版面,還有更可靠的寫法。 (session_status() !== PHP_SESSION_ACTIVE) or session_start(); 乾乾淨淨的是 error_log 才是開發者的王道。
-

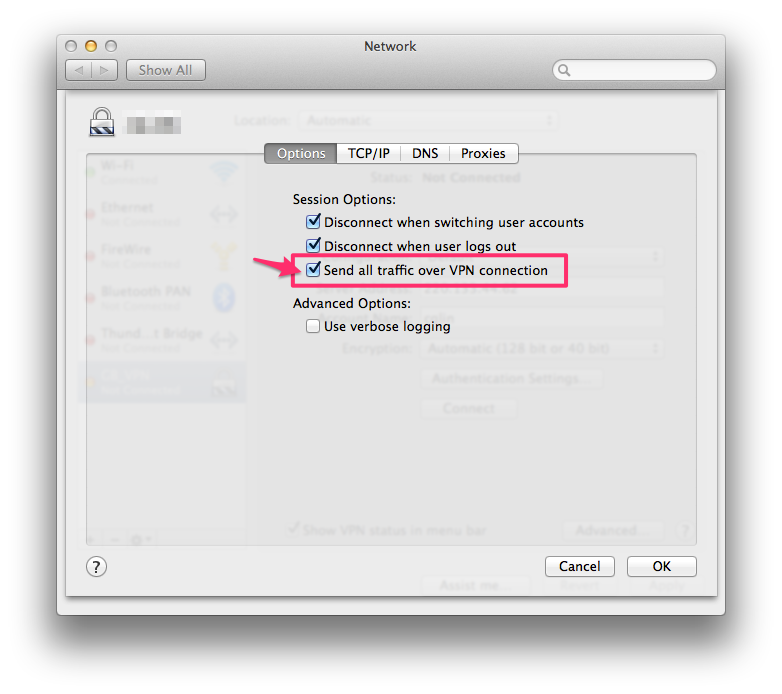
Mac OS X VPN 設定
工作的關係常要跑到客戶那邊處理一些有的沒的,從外面要連回公司要用 VPN 連線。 前些時候把 Macbook Pro 洗白白重灌 Mavericks 後,覺得 VPN 就怪怪的,顯示的 IP 都不是公司的 IP。 找了一下設定,原來是少勾了一個選項。 先打開網路設定,進入 VPN 的畫面,點選右下方的 [Advanced…]。
-
Get the markup of an element, including itself using jQuery
接手同事的 code,需要接續 AJAX 的資料對前端頁面進行更動。 假設一段 html code 如下: <div id=”container” class=”wrapper”> <div id=”one”>test 1 </div> <div id=”two”>test 2 </div> <div id=”three”>test 3 </div> <div id=”four”>test 4 </div> </div> 以下 jQuery 語法可以其得其中的 html 元素: $(‘#container’).html(); 不過卻不包含 <div id=”container”> 本身,如果要取得包含自身的 html,應改為如下: $(‘#container’).get(0).outerHTML; 注意不論是取 $(‘.wrapper’) 還是 $(‘#container’) 都要用 get(0) 指定 DOM 元素。
-

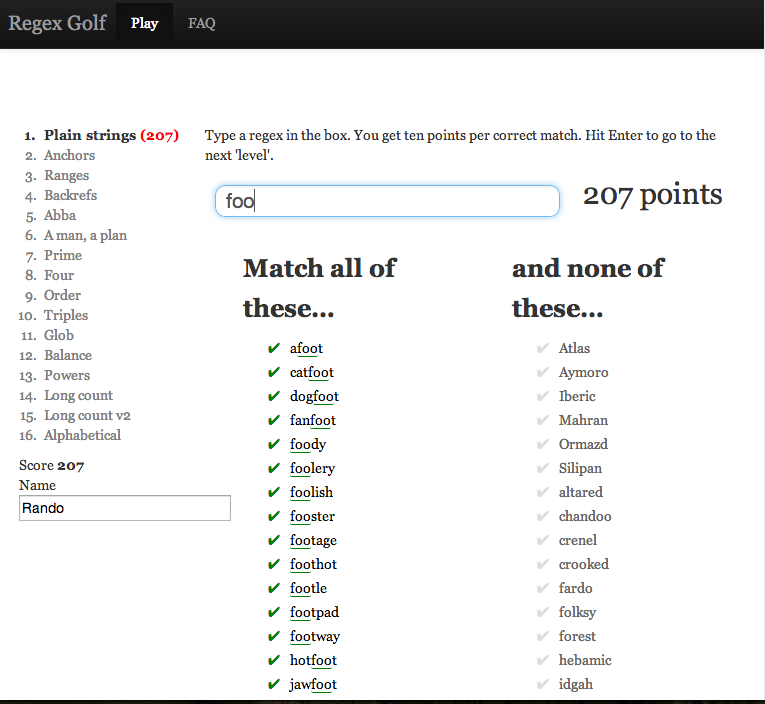
Regex Golf:挑戰自己對 Regex 的自信
在網路上逛到一個有趣的挑戰網頁,內容是各式各樣的 Regex (正規表達式) 考題,看看你能得到多高的分數。 如下圖,左邊的字串是要符合的,右邊的字是要排除的。用越短的表達式答題可以得到更高的分數。按 Enter 就進入下一題。 照順序玩下來,第四題 Backrefs 就覺得困難了啊… Orz http://regex.alf.nu/
-
Disable Cache for PHP 5.5.3 in MAMP
前些時間接手一個已經上線的案子,進行改版作業。從 Git 上把 code 拉下來,執行一下就… 爆了。發現同事用了相當新的 PHP 語法。我本機的開發環境是 PHP 5.2.x,無法執行。 馬上想到 MAMP 可以切換成新的版本,切換成 5.5.3 問題就解決了。
-

Installing node.js on OSX 10.9 Mavericks
除了 LAMP 外,一直想學點新把戲。2014 年的第二天,終於把工作告一段落,偷閒來看一下 AngularJS 的教學。沒想到教學文件是基於 node.js 執行的。 不過以前在 Mac OS X 上安裝 node.js 還挺麻煩的。沒想到跑去 node.js 網站上一看,居然已經有 node 和 npm 包在一起的 pkg 安裝包了,真是佛心。所以安裝完全無痛啊!
-
MySQL: GROUP_CONCAT function
在 MySQL 上經常遇到如下的資料: id value 1 A 1 B 1 C 2 A 2 C 這種情況在要輸出報表的時候就覺得很麻煩,一旦 Group By 起來,就失去了 value 的內容。不想丟失 value 的內容也不想出現多筆重複的 id 就得多下幾次 sql 才能取得完整的資料。 今天又是一個偶然在 StackOverflow 上看到 GROUP_CONCAT() 這個沒見過的指令,馬上試試有什麼效果。 SELECT id, GROUP_CONCAT(value) as values FROM table GROUP BY id ORDER BY id 就能得到以下的結果: id=1, values=A,B,C id=2,
-
Bookmark: CSS Text Filling With Water
用 CSS 與 Javascript 模擬出液體填充的效果,附上實際的效果。 See the Pen CSS Text filling with water by Lucas Bebber (@lbebber) on CodePen CSS Text filling with water – CodePen
-

Bookmark: CSS Number Scroll
用 CSS 和 Javascript 製作數字轉動的效果,還沒用過,先留個書籤。 CSS Number Scroll
-

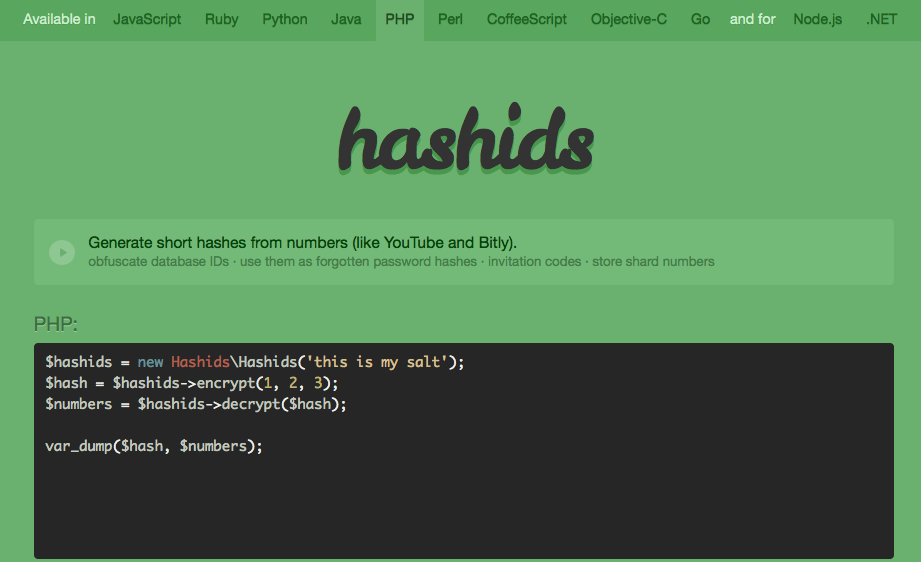
Bookmark: Hashids, Generate short hashes from numbers
以前寫過自己的短網址服務,不過那時候很多計算,尤其是網址的編碼都是亂寫一通。跟朋友討論的時候才曉得用 base36 之類的方法編碼。 最近又碰到一個需求,需要將幾組參數編成較短的字串,在 StackOverflow 上亂逛找到了 Hashids 這個好東西。支援多種語言、可自訂 salt,可編多組參數,最重要是這是雙向的,可以解回來。完全符合需求。 ps. 其中 PHP 版的範例有用到 namespace,把源碼的 namespace 註解掉就可以在 PHP 5.3 以下使用。
-
MySQL: How To Count Rows But Still Show All The Rows?
之前寫過 MySQL: Displaying Rows With COUNT 0 With Group By,用於強制顯示 Count() 為 0 的資料。最近又看到另一種寫法,因為我自己很少這麼寫,所以留個筆記。 SELECT col1, (SELECT COUNT(*) FROM table1 t1 WHERE t1.id = t2.t1_id) as Total FROM table2 t2 GROUP BY t2.id; 把子查詢放在 SELECT 敘述。試了一下,這種寫法的查詢速度會比單純的 left join 慢上許多,實際應用要視資料筆數來決定。
-
Bookmark: Photoshop Plugin Logn Shadow Generator
近來因為 Flat Design 的流行,flat 風格常出現的元素也開始被重視,其中長長的斜 45 度陰影便是其中之一。這個 Photoshop plugin 可以方便地製作出長陰影的效果。 http://lab.rayps.com/lsg/
- Announcements (2)
- Bookmarks (30)
- Database (17)
- Design (4)
- Fonts (1)
- User interface (1)
- Network (3)
- NodeJS (1)
- Office (1)
- Excel (1)
- Operating system (49)
- Programmers' Joke (1)
- Programming (90)
- CodeIgniter (9)
- HTML & CSS (12)
- Bootstrap (1)
- JavaScript (14)
- jQuery (6)
- Laravel (10)
- Object-C (9)
- PHP (30)
- Python (2)
- Regex (3)
- Software (11)
- Photoshop (1)
- Sublime Text 2 (4)
- Visual Studio Code (1)
- Tutorial (15)
- Uncategorized (2)
- Utility (10)
- Version Control (9)
- Git (7)
- Subversion (3)
- Wordpress (7)
- 勸敗株式會社 (29)
- 咬一口蘋果 (14)
- 文具控 (3)
- 旅行與出遊 (1)
- 日記 (19)
- 玩具與公仔 (12)
- 玩攝影 (10)
- 每日一照 (7)
- 生活品味 (5)
- 硬體玩物 (54)
- 美食 (2)
- 胡言亂語 (2)
- 軟體與 App (2)
- 這個 App 真有趣 (4)
- 開卷有益 (6)
- Kobo (1)
- Readmoo 讀墨 (2)
- 外文書籍 (1)
- 大眾科學 (1)
- 攝影繪畫 (1)
- 關於本格 (1)
- 電玩遊戲 (38)
- Android (6)
- iOS (6)
- Nintendo Switch (13)
- PC (11)
- PS4 (6)
- Xbox Series X|S (6)
- XboxOne (8)
- 電視電影音樂 (2)