Category: Programming
-
Trait for validating Eloquent models on save in Laravel 4.2+
https://github.com/dwightwatson/validating 這個 Laravel 外掛是在同事的程式碼中看到的,花了一點點時間了解,原來是個把 validation 綁定在 model 上的外掛,如此一來就可以在資料寫入資料庫之前自動進行一次 validation,不需要自己手動呼叫驗證程序,只要記得接 Exception 就可以。 安裝方式很簡單,現在 PHP 有 composer 這項神器加持。 開啟 Laravel 專案下的 composer.json,在 require 區段中加入宣告 “watson/validating”: “0.10.* 接著執行 composer update 更新套件。 使用方式參考官網的範例。 https://github.com/dwightwatson/validating/blob/0.10/README.md
-

客戶編號與訂單編號的設計邏輯
開發系統很常碰到需要自行設計編號的需求,整理網上看到的經驗談
-

PHP: Validate latitude/longitude strings in decimal format
在開發 API 的時候,碰到了要從客戶端接收經緯度的需求,照慣例要對客戶端回傳的資料進行格式驗證… 呃… 不曉得經緯度怎麼驗 XD 跟客戶端的開發者溝通確認回傳的數據格式,選用 decimal format 回傳。所以就用 Regex 來處理吧。 這裡借用了 Google 來的規則… 經度 Longtitude /^[-]?((((1[0-7][0-9])|([0-9]?[0-9]))\.(\d+))|180(\.0+)?)$/ 緯度 Latitude /^[-]?(([0-8]?[0-9])\.(\d+))|(90(\.0+)?)$/ 其他寫法請參考 Reference。
-
Issue with Laravel Rules & Regex (OR) operator
換了新工作後才開始接觸 Laravel 這套 PHP framework,學習的過程碰到不少問題,跟之前慣用的 CodeIgniter 相比,Laravel 引了很多新觀念。 這天在使用 Laravel 內建的 Validation 作表單檢查的時候,發現 regex 規則怎麼寫都不會過….. (怒 規則如下: <?php $rule = array( ‘mode’ => ‘required|regex:/^(typeA|typeB)$/’ ); 執行時會一直收到如下的錯誤訊息… ErrorException preg_match(): No ending delimiter ‘\/’ found 苦惱了十分鐘後才在文件上看到這段話… Note: When using the regex pattern, it may be necessary to specify rules in an array instead of using pipe delimiters,…
-
How to override the path of PHP to use the MAMP path?
最近在學習 Laravel Framework 的使用,現在 PHP 許多 Library、Framework 都改用了 composer.phar 這個套件管理功能。 其中許多管理功能需要在 command line 輸入指令,但是 Mac 其實也有內建 PHP,卻缺了許多常用的套件。 與其去補安裝套件,不如改用 MAMP 的 PHP 還比較省事。 在 ~/.bash_profile 加入以下指令: export PATH=”/Applications/MAMP/bin/php/php5.5.3/bin:$PATH” 這樣使用 PHP 指令就會自動選用 MAMP 下的版本和套件,其中紅字請改為您使用的版號。
-

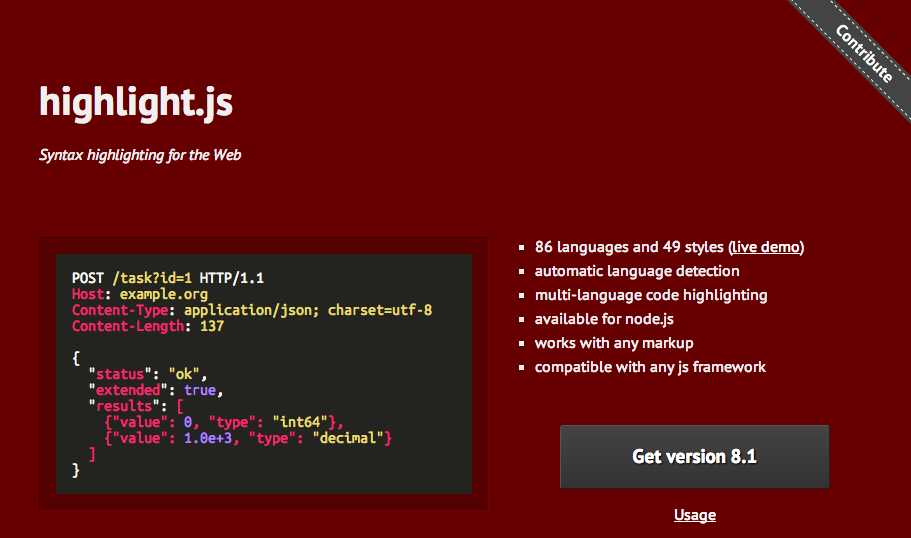
Bookmark: highlight.js, Syntax highlighting for the Web
最近在寫專案的技術文件,很不愛用 Word 的我理所當然地選用 HTML 格式來寫,對我來說這樣比較容易調整格式。再強調一次,用 Word 撰寫的技術文件超級難以閱讀,請大家唾棄這種作法。 雖然 Markdown 也不錯,但處理 <table> 或是 <iframe> 總是沒那麼順手,所以我還是慣用 HTML 編寫。 文件中包含了幾段程式碼範例,雖然不是必要,但總覺得沒弄個語法上色的效果,一點都不好閱讀… 所以搜尋了一下有沒有輕量級的 syntax highlight 套件。 我之前都是用 SyntaxHighlighter 套件,但總覺得語法和速度都太笨重了些,想換別的套件試試。結果找到這款 highlight.js。 功能比 SyntaxHighligter 要少,例如…. 沒有行號 (line number) 的功能。不過有多種 theme 可以選,支援的語言種類也非常豐富。就決定採用了 !
-
jQuery data() treating string as number
自從 HTML5 開始推廣將自定義參數以 data- 型式標記後,自然也習慣地用 jQuery 的 data() function 來取值。 直到今天碰到一個很奇妙的狀況才注意到 jQuery 會將 data() 取回的資料做轉型。 HTML 長這樣… <div data-mobile-phone=”0919123456″></div> JS 長這樣… alert($(‘div’).data(‘mobile-phone’)); 每次跳出來的視窗內容都是 919123456,顯然被當成 int 處理了。 Google 了一會才發現 jQuery 文件寫了一行…. To retrieve the value’s attribute as a string without any attempt to convert it, use the attr() method. 這沒熟讀文件還真的不知道,所以 JS 部份應改寫為… alert($(‘div’).attr(‘data-mobile-phone’)); 才會得到正確的 0919123456。
-

Bookmark: amCharts, an advanced javascript charting library
朋友提供的 JavaScript 圖表套件,還沒試過,先筆記一下。 我之前都是用 HighCharts 製作動態圖表。 http://www.amcharts.com/
-

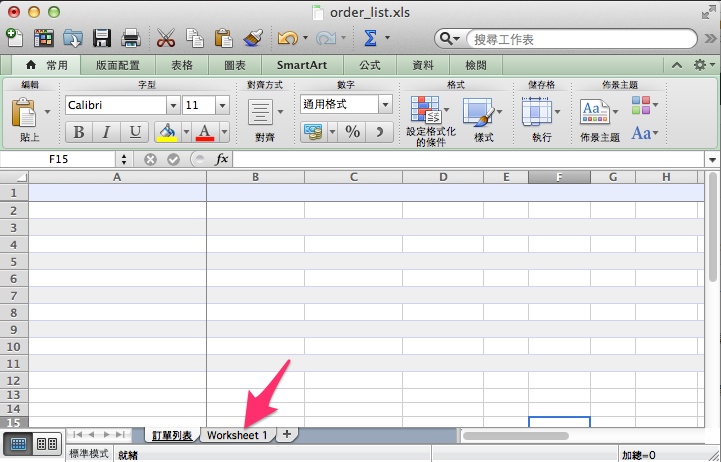
PHPExcel: Delete sheets
PHPExcel 是 PHP 所有第三方套件裡,功能相當強大的一款,主要用途是用來讀寫 Excel (.xls)、Excel 2007 (.xlsx)、Libre/OpenOffice Calc (.ods)、CSV 等等各種試算表文件。 儘管是個強大的套件,個人倒是覺得這套件的語法相當複雜、不夠直覺,文件也不是非常容易閱讀,往往還是去找 stack overflow 的範例更快。 最近在幫客戶開發報表的功能,匯出 Excel 試算表是常見的作法。寫著寫著,突然想到每次產生只有一個 sheet 的試算表,都會被自動再加一張空白的 sheet … 就像下圖這般。 然後就…. 很想刪掉它 XD 在 stackoverflow 沒看到討論,倒是官方論壇有討論到,用法難得的直覺 (?)。 $objPHPExcel->removeSheetByIndex(1); 參數是第幾個 sheet,從 0 開始,所以要刪除 [Worksheet 1],就代入參數 1 醬。
-

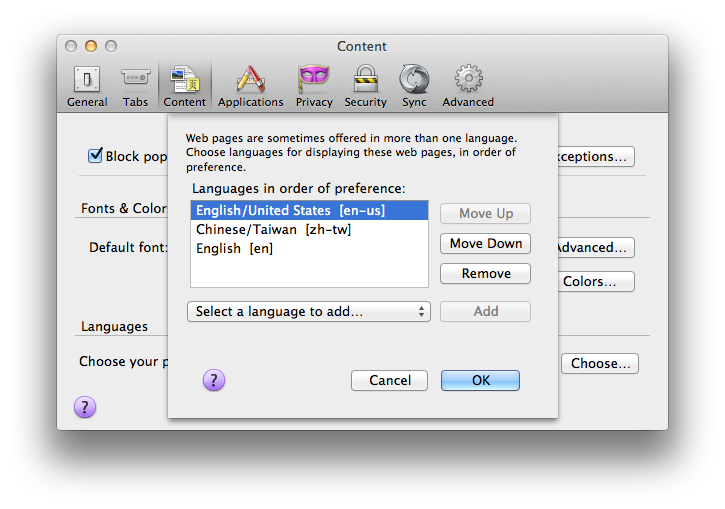
Detect Browser Language in PHP
最近某個已經上線的專案新增了製作多國語系介面的需求,流程上打算用 PHP 來偵測使用者瀏覽器的語言設定。
-
Force SSL/https using mod_rewrite or PHP
工作需求,要幫某網站全部轉為 HTTPS 加密傳輸。 有兩種方法,一是透過 .htaccess,二是用 PHP 來處理。 用 .htaccess 處理的方式如下 RewriteEngine On RewriteCond %{HTTPS} !=on RewriteRule ^ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301] 用 PHP 來處理: if (!isset($_SERVER[‘HTTPS’]) || $_SERVER[‘HTTPS’] !== ‘on’) { if(!headers_sent()) { header(“Status: 301 Moved Permanently”); header(sprintf( ‘Location: https://%s%s’, $_SERVER[‘HTTP_HOST’], $_SERVER[‘REQUEST_URI’] )); exit(); } } 個人比較偏好用 .htaccess 來處理。不過若是沒有全部頁面都需要的話,PHP 比較方便。
-
Check if PHP session has already started
用 PHP 寫系統基本上躲不掉 session 相關的一系列問題的。因為個人偏好 CodeIgniter,所以很多時候用 Session Library 或是開源的 Native Session Library 就可以避開一些煩瑣的麻煩。 不過很多時候碰到沒有使用 framework 當基礎,直接用 PHP 開發的專案時,程式碼裡 “充斥” 著 session_start() 也是非常普遍的事情,接著就會一直在 error_log 裡看到這樣的訊息: PHP Notice: A session had already been started 看了有夠礙眼,也讓人覺得很不專業。 其實這問題是可以避免的。只要在宣告前檢查是否啟動就好。 isset($_SESSION) or session_start(); 如果使用的是 PHP 5.4 以上的版面,還有更可靠的寫法。 (session_status() !== PHP_SESSION_ACTIVE) or session_start(); 乾乾淨淨的是 error_log 才是開發者的王道。
-
Get the markup of an element, including itself using jQuery
接手同事的 code,需要接續 AJAX 的資料對前端頁面進行更動。 假設一段 html code 如下: <div id=”container” class=”wrapper”> <div id=”one”>test 1 </div> <div id=”two”>test 2 </div> <div id=”three”>test 3 </div> <div id=”four”>test 4 </div> </div> 以下 jQuery 語法可以其得其中的 html 元素: $(‘#container’).html(); 不過卻不包含 <div id=”container”> 本身,如果要取得包含自身的 html,應改為如下: $(‘#container’).get(0).outerHTML; 注意不論是取 $(‘.wrapper’) 還是 $(‘#container’) 都要用 get(0) 指定 DOM 元素。
-

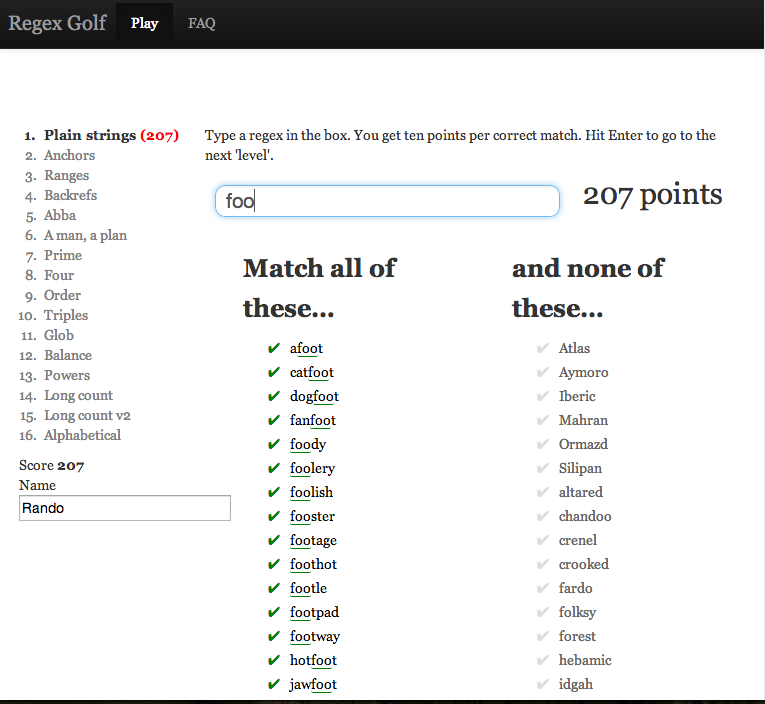
Regex Golf:挑戰自己對 Regex 的自信
在網路上逛到一個有趣的挑戰網頁,內容是各式各樣的 Regex (正規表達式) 考題,看看你能得到多高的分數。 如下圖,左邊的字串是要符合的,右邊的字是要排除的。用越短的表達式答題可以得到更高的分數。按 Enter 就進入下一題。 照順序玩下來,第四題 Backrefs 就覺得困難了啊… Orz http://regex.alf.nu/
-
Disable Cache for PHP 5.5.3 in MAMP
前些時間接手一個已經上線的案子,進行改版作業。從 Git 上把 code 拉下來,執行一下就… 爆了。發現同事用了相當新的 PHP 語法。我本機的開發環境是 PHP 5.2.x,無法執行。 馬上想到 MAMP 可以切換成新的版本,切換成 5.5.3 問題就解決了。
-
Bookmark: CSS Text Filling With Water
用 CSS 與 Javascript 模擬出液體填充的效果,附上實際的效果。 See the Pen CSS Text filling with water by Lucas Bebber (@lbebber) on CodePen CSS Text filling with water – CodePen
-

Bookmark: CSS Number Scroll
用 CSS 和 Javascript 製作數字轉動的效果,還沒用過,先留個書籤。 CSS Number Scroll
-
Codeigniter: Check if libraries/helper/core files is loaded
使用 CodeIgniter 框架開發時,會透過 $this->load->library() 之類的方法來載入特定的檔案。在 CI 的 routing 規則中,同一個檔案只會被載入一次,因此多寫幾次 $this->load->library() 是不會發生什麼慘劇的。 不過有時候還是想確認到底某 class 有沒有載入過,而不想到處丟 $this->load->xxx() 的話,可以用以下方法來確認。 if (class_exists(‘Library’)) { $this->library->myMethod(); } 要注意的是 CI 有別名的規則,比如說有個 model 叫 ‘file_model’。使用別名載入時,會寫成以下 $this->load->model(‘file_model’, ‘file’); $this->file->do_something(); 這種情況下,若要檢查是否已載入,要用原名。如下: if (class_exists(‘File_model’)) { // do something }
-
Javascript: Repeat Character N Times
開發過中常碰到一種情況是希望某字串能重複出現數次。 以前端開發來說,希望用 JavaScript 來重複產生 HTML elements 的時候,覺得用 for 迴圈寫這個也太囉嗦。 有個比較簡單的 “語法” 來處理這個情況。 Array(11).join(“a”); 這樣就可以得到 11 – 1 個 a,aaaaaaaaaa。 產生重複 elements 就如法炮製, $(‘ul’).html(Array(5).join(‘<li class=”whatever”>list</li>’));