~尋找生活新鮮事~
-
Formula Error in PHPExcel
最近在幫客戶開發報表功能,其中一個小功能是將查詢結果匯出成 Excel 檔案,對於會計人員來說相當依賴 Excel。 如果沒有什麼特別的需求,通常會用 PHPExcel 來製作檔案。 一個典型的儲存格設定如下: $objPHPExcel->setActiveSheetIndex(0) ->setCellValue(‘B6’, $order[‘order_no’]); 就在這個匯出功能即將完成時,發現有一個欄位只要一存入內容,PHPExcel 就會出現 Formula Error。 回頭去看資料庫,發現是 VCHAR 欄位,那寫入應該沒啥問題啊。再看看資料內容… 看了兩眼才注意到這個純文字欄位有幾格是 = (等號) 開頭… bingo! PHPExcel 在指值的時候,碰到等號會轉換成公式,自然就爆掉了。解決方法是把 setCellValue() 換成 setCellValueExplicit(),這樣就不會被轉換了。 收工!
-
Install Python 3 on Mac OS X
雖然我大部份時間都在和 PHP 奮戰,不過我對 Python、Ruby 這些新一代的語言也很有興趣。 用過 Python 都知道這個可愛的語言有兩派大分支…. 2.x 版與 3.x 版。由於第三版有許多變動,導致與第二版不相容,這在程式碼的移稙上造成頗大的困擾。因此即使第三版已經釋出多年,仍有大量第二版的使用者。 至於我這個 Python 菜菜子是比較傾向直接學習第三版的。不過 Mac OS X 內建的第二版,我想更新到第三版。 在 Mac OS X 上更新 Python 是很容易的,只要到官網的下載頁面下載對應 Mac OS 的 Installer ,依畫面指示安裝即可。 安裝完後在 Terminal 下執行 python 卻還是會看到 Python 2.x 的訊息…. $ python Python 2.7.2 (default, Oct 11 2012, 20:14:37) [GCC 4.2.1 Compatible Apple Clang 4.0 (tags/Apple/clang-418.0.60)]
-
Use Click to Play in Firefox to Enhance Security and Performance
Firefox 從 14 版開始導入了名為 “Click to Play” 的安全機制。這個機制預設停用網頁上所有的外掛 (plug-ins),需由使用者手動執行外掛。這麼做的好處主要有兩個,一是節省記憶體,如果你跟我一樣常在瀏覽器開一堆頁面的話,瀏覽器光是 Flash Player 可能就佔掉數 GB 的記憶體。第二個好處是減少被惡意攻擊的機會,不論是 Flash Player 或是 Java VM 都有許多安全漏洞,可能被有心人士用作攻擊的管道,預設關掉就比較不用擔心了。 不過 Firefox 雖然有些機制,但沒啟動它,需由使用者手動開啟。這個選項也不存在 Firefox Preference 裡…. 不曉得開發團隊為什麼不直接做個開關就好了。
-
iOS: 尋找模擬器的暫存路徑
在 iOS APP 的開發過程,大量依賴 Xcode 內建的模擬器來做雛型的測試。其中也需要知道文件的狀態變化是否如預期一般運作。 但是模擬器的文件暫存路徑會有一組 UID 亂數,當手上的專案一多就分不出來是哪個資料夾了。可以用以下方法取得該 App 的文件路徑。 NSLog(@”%@”, [[NSBundle mainBundle] bundlePath]); 結果如下: /Users/filework/Library/Application Support/iPhone Simulator/6.1/Applications/642CB434-53D0-440A-9BB4-A5E1801D36EE/qxFMDB.app 若要列出目錄下的檔案,用以下方法。 NSFileManager *fm=[NSFileManager defaultManager]; NSString *path=[[NSBundle mainBundle]bundlePath]; NSArray *info=[fm contentsOfDirectoryAtPath:path error:nil]; NSLog(@”list:%@”,info); 執行結果如下: list:( “Default-568h@2x.png”, “Default.png”, “Default@2x.png”, “en.lproj”, “Info.plist”, “Main.storyboardc”, PkgInfo )
-

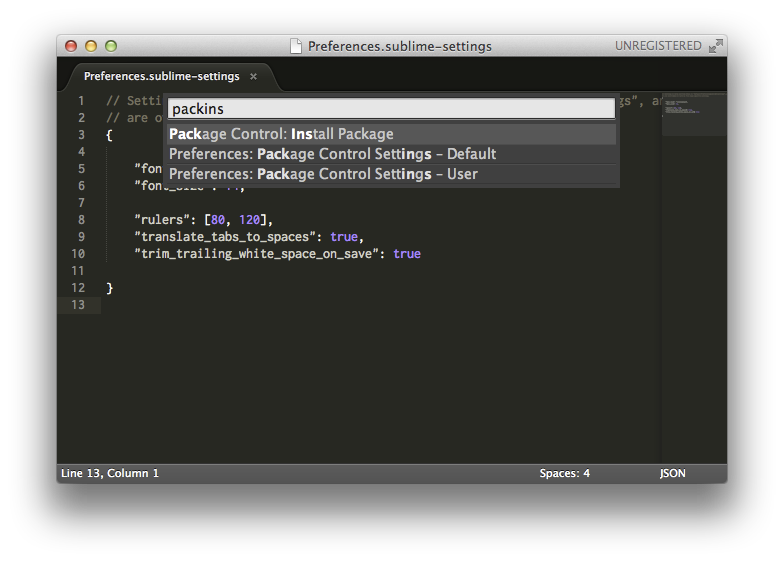
Sublime Text 2 Recommended Settings and Plugins
Sublime Text 2 是近幾年竄起的一款文字編輯器,在 PC、Mac、Linux 平台上都有為數不少的粉絲。雖然我在開發工作上還是傾向使用 IDE 環境,Sublime Text 2 強大又方便的種種設計,仍是一款必裝的軟體。 [updated: Mar 14, 2014] 最近又入手一台 Mac Mini,新主機上也設置了開發環境,在這邊順手記錄一下 Sublime Text 2 的相關資訊。 Preference.sublime-settings { “bold_folder_labels”: true, // 左側Sidebar的目錄名稱變為粗體字 “caret_style”: “smooth”, // 測試中 “fade_fold_buttons”: false, // 行號旁邊的程式碼收折箭不隱藏 “font_face”: “Droid Sans Mono”, // 換個字型試試 // “font_face”: “inconsolata”, “font_size”: 15.0, “highlight_line”: true, // 高亮目前游標所在行 “ignored_packages”: [ “Vintage” ],
-
iOS: FMDB with ARC Semantic Issue
身為一個 iOS 界的菜菜子,很多元件的使用並不是很熟悉。最近有個案子需要跟 SQLite 打交道,FMDB 是一套頗受推祟的 SQLite wrapper,可以簡化 SQLite 的操作。 FMDB on Github 下載套件。解壓縮後將 src 資料夾加入 XCODE 專案就可以使用了。當然,別忘了要加 libsqlite3.dylib。 不過久久沒用 FMDB,一按下 compile 就爆了…. 噴出四個 Arc Semantic Issue。 呃…. 喔,我忘了要移除 src/fmdb.m 這個檔案…. 移除掉再重新編譯就可以了。
-
Update Subversion on Mac OS X 10.8
雖然現在程式碼管理已經以 Git 為主了,不過偶爾需要維護一些舊案子還是會用 SVN,懶得轉了。 Mac OS 本身有內建 SVN,不過卻是 1.6 版,最近修改一個舊案子就有碰到 project 已經升 1.7,Versions 和 SmartSVN 也用 1.7,唯獨 Terminal 下的 command line 卻是 1.6 的窘境。所以想說來更新一下好了,用最簡單的方法。 先到 http://www.wandisco.com/subversion/download 下載 for Mac OS 的 SVN,目前最新的版本為 Subversion 1.7.9 for OSX 10.8.x。接著依一般 App 安裝方式進行,預設安裝路徑為 /opt/subversion。 接著在 Terminal 輸入 export PATH=/opt/subversion/bin:$PATH 來變更系統路徑。醬醬,完成。 可以用 svn –version 來看版本號碼。 $ svn –version svn, version 1.7.9 (r1462340) compiled Apr
-
MySQL: Convert Negative Value to Zero
在 MySQL 裡經常會變動一些關於計數的數值。例如 UPDATE table SET count = count + 1 碰到減一的情況時,為了避免計數變成負值,可以多加一個判斷。 UPDATE table SET count = GREATEST(count – 1, 0) 如果是碰到空值的話,再多一步。 UPDATE table SET count = GREATEST(IFNULL(count, 0) – 1, 0) 簡單。
-
MySQL: On Duplicate Key Update Do Nothing
在 MySQL 資料庫中 Insert 資料時常會有些例外情況需要處理,像是碰到 UNIQUE 鍵值重複時,如果不處理就會出現錯誤。 最近碰到一個需求是如果 UNIQUE 值重複時… 就什麼也不做。 有兩種解法,INSERT IGNORE 和 REPLACE。不過各自有缺點,前者是忽略錯誤訊息,但仍有可能出現警告,尤其是當以下情況發生時: 插入值遇到 PRIMARY KEY 或 UNIQUE 重複。 在 NOT NULL 欄位插入空值。 而 REPLACE 實際上在碰到重複值的行為是先 DELETE 再 INSERT,顯而易見的問題是 auto-increment ID 會變動…. 外來鍵馬上掛掉。而且多一步 DELETE 對效率有負面影響。 第三種解法是 ON DUPLICATE KEY UPDATE,當值重複時觸發一個 UPDATE 行為。 INSERT INTO table_tags SET tag = ‘tag’ ON DUPLICATE KEY UPDATE tag
-
Knockout JS: Filter an Array
雖然只在兩個小型專案中使用過 Knockout JS,儘管語法稍嫌囉嗦了點,但能大幅減少前端頁面互動功能開發的難度。 最近碰到一個功能是頁面載入後,透過 AJAX 向 Server 端取回 JSON 資料,接著用 KO 顯示成列表。需求是能像 Mac OS 的 Spotlight 那樣,輸入文字即時顯示搜尋結果。 因為這串資料的變動頻率不高,所以從 KO 的 observableArray 過濾就可以了。
-
Xcode "PCH file built from a different branch" Error
最近更新 Xcode 開發工具到 4.6.2 版後,編譯一些之前寫的舊程式會出現如下的錯誤。 PCH file built from a different branch ((clang-425.0.27)) than the compiler ((clang-425.0.28)) 看來這是 Xcode 4.6.2 所造成的問題,根據官方文件說明,只要選擇 Xcode > Product > Clean 後就可以正常編譯了。
-
移除 Git Repo 中的敏感資料… [solved]
原本我的程式碼都託管在 BitBucket.org 上,選擇這家服務是因為他們的計費方式是算人頭的,而不是算專案數,對於我個人的小專案來說等於是無限的免費使用。 最近和幾個對程式開發有興趣的朋友、同事在 GitHub 上弄了 Private Repository,開始有了將幾個小專案丟過去讓大家參與開發的念頭。不過因為許多專案在初期我就把帳密等一些敏感訊息也跟著 commit 出去了,年輕不懂事。 需要把 repo 裡的敏感檔案刪除。 GitHub 有一篇教學文 Remove sensitive data。但是第一次耍蠢,忘記切換到 master 就下刪除指令,結果 history 變成這樣…. 於是 git branch -D phpQRCode 移除了整條線。重下一次指令… 這樣的情況有點囧…. Tag 沒有移過去,不曉得是不是因為沒下 –tag-name-filter cat 的關係。總之,現在感到相當困擾。繼續研究怎麼處理。 [Updated: 2013-04-22] 後來用 rebase 先整理過 history 後,用以下指令移除檔案。 git filter-branch -f –tag-name-filter cat –index-filter ‘git rm –cached –ignore-unmatch — path/file’ –prune-empty
-
How to create MySQL configuration file (my.cnf) on MAMP?
因為想修改 MySQL 的一些設定,卻遍尋不著 MAMP 的 my.cnf 寫在哪,後來才在一篇日文的教學裡找到蛛絲馬跡。 用以下指令可以找到 MAMP 裡的 .cnf,一開始並沒有出現 my.cnf,而是些預設的範本。 $ find /Applications/MAMP/ -name my*.cnf /Applications/MAMP//Library/support-files/my-huge.cnf /Applications/MAMP//Library/support-files/my-innodb-heavy-4G.cnf /Applications/MAMP//Library/support-files/my-large.cnf /Applications/MAMP//Library/support-files/my-medium.cnf /Applications/MAMP//Library/support-files/my-small.cnf 接著用以下指令,會看到一大排資訊。 $ /Applications/MAMP/Library/bin/mysql –help 其中可以找到這麼一行… 這一行就是 MySQL 讀取 my.cnf 的順序。 Default options are read from the following files in the given order: /etc/my.cnf /etc/mysql/my.cnf /Applications/MAMP/conf/my.cnf ~/.my.cnf 接著把我需要的設定寫在其中一個就可以了。為了方便記憶和下次再找檔案,我會建議寫在這裡。 /Applications/MAMP/conf/my.cnf
-
PHP FIG Group PSR standard 程式風格
這兩天在查資料的時候才知道有 PSR 風格。這是由 PHP FIG Group 所訂的規範。FIG 這個組織是由一群開發 Open Source PHP 專案的開發者所組成,目的在於以最低程度的限制來統一各個專案的 coding style,避免各家自行發展的風格阻礙了程式設計師撰寫的困擾。 PSR 規範有四套,分別為 PSR-0 (Autoloading standard) PSR-1 (Basic Coding Standard) PSR-2 (Coding Style Guide) PSR-3 (Logger Interface) 依順序有繼承性,每一篇都很簡短,蠻建議看看。
-
How to find out CPU model on Mac?
一時好奇如何查詢自己 Mac 上的 CPU 型號是什麼,在 Google 上找到了解答,只需要在 Terminal 下個指令就可以了。 sysctl -n machdep.cpu.brand_string 得到以下字串 Intel(R) Core(TM) i5-2415M CPU @ 2.30GHz 查看完整的 CPU 資訊 system_profiler SPHardwareDataType 得到以下資訊 Hardware Overview: Model Name: MacBook Pro Model Identifier: MacBookPro8,1 Processor Name: Intel Core i5 Processor Speed: 2.3 GHz Number of Processors: 1 Total Number of Cores: 2 L2 Cache (per
-
Bookmark: Knockout.js
忘了是什麼時候知道有 Knockout.js 這玩意兒,當時沒用到,玩了一下 knockout.js 網站上的互動教學後只覺得很強大,然後就沒理它了。 前些時候在某個專案的後期有個需要整合許多資料的動態表單頁面。表單內容之多,又有許多互相連動的 <input> 元素,即使有 jQuery 加持也備感吃力,靈光一閃,好像有個 MVVM 的 js 實作…. 所以又回頭開始看起了 Knockout.js,不過這次有比較認真了解怎麼用 (笑)。 在專案 Git 上開了分支,導入 knockout.js。基本的使用蠻簡單的,實際開始寫撰寫相關的 MVVM 函式大概一天半就把主要的功能都完成了。之後再微調、增加次要功能等等,前後五天就把這個超難搞的表單頁面收拾乾淨,往結案邁進一大步。
-
PHP: Finding the year quarter for a date
在工商業應用中,時間紀錄是系統中非常基本的東西,不過時間的表示方法就五花八門了。最近碰到一個需求是同一個時間欄位可能是 Y-m-d (ex. 2012-11-29)、quarter (Q4 2012)、month (Nov 2012),或是 year (2012),甚至是 TBA (to be announced)。 其中轉換成季 (quarter) 會用到一點點技巧,在此筆記如下: <? $timestamp = mktime(0, 0, 0, 11, 29, 2012); echo ceil(date(“m”, $timestamp)/3); ?> 只要前面再加個 ‘Q’ 就是第幾季了。 在資料庫部份如何分辨客戶是儲存哪種型態,我的做法是多開一個 date_type 的欄位。 CREATE TABLE `calendar` ( `c_id` bigint(20) unsigned NOT NULL AUTO_INCREMENT, `c_date` date NOT NULL, `c_date_type` char(1) NOT NULL DEFAULT
-
Git: Archive modified files only
專案上線後通常還會視需求追加功能或修正臭蟲,公司的政策是每次的版更都只佈署變動過的檔案,以減少不必要的風險。 不過每次版更,都要從版本紀錄裡把修改過的檔案一支一支挑出來,打包成 ZIP 檔寄給 MIS。這個步驟非常消耗腦細胞,一次佈署可能動輒數十支檔案,一支一支挑出來非常麻煩,還有可能漏失檔案。 科技始終來自於人性,在這樣手動更新了幾次後就受不了了,來研究一下可行的方案。 Git 有 archive 指令可以打包檔案,但看來只能打包一整個版本的全部檔案 (?)。 另外有 git diff 指令可以查詢特定版本之間的差異。跟 Mac OS bash 的指令結合一下就可以了。 zip <filename>`git diff –name-only 版號1 版號2` filename 就是要輸出的檔名,我通常會用 PROJECT_NAME_patch_revXXXXX.zip 的方式命名,讓 mis 能馬上看懂這是什麼專案 (PROJECT_NAME) 的第幾個版本 (revXXXXX) 以什麼型式封裝 (patch) 的檔案,如果是整個專案的檔案而非變動檔的話,用 full 的字樣代替。 所以指令長這個樣子: zip qodingus_patch_rev23c5ae.zip `git diff -name-only HEAD df923h` 版號可以用 tag 名稱代替。接著我只要把這個熱騰騰的 zip 傳送給 mis,我的工作就結束了,輕鬆愉快。
-
SVN: How to get list of files changed between two revisions
公司在更新客戶的程式碼時慣例上是只傳送有變動的程式碼。 老實說我覺得還挺麻煩的,不是每個 SVN Client 都有提供這方面的功能,目前我還只會手動處理,希望能有更方便的方法匯出特定版本區間的變動檔案。 列出 x 與 y 兩個版本區間的變動檔案列表 svn diff -r x:y –summarize 打包變動過的檔案 zip patch_vXXX.zip `svn diff -r x:y –summarize . | grep . | awk ‘{print $2}’ | grep -E -v ‘^\.$’` 列出資料夾裡的所有檔案 find . -type f 計算檔案數量 find . -type f | wc -l
-
IE9 JavaScript 註解之謎
最近接手了一個不大的系統升級案,雖然是不大的案子,但客戶的 PM 對需求的描述有點不夠清晰,而我也不是原開發者,因此溝通的過程拖延了不少時間。不好容易完成了程式碼,在測試主機上持續修正調整了數週,客戶最終點頭 OK,佈署到正式主機的時候就爆炸了… 扣除一些交接時人為疏失所造成的錯誤外,處理到最後還是有一個奇妙的問題。在某個表單頁面上,客戶反應 IE 無法送出表單。不過因為公司主要開發機都是 Mac,僅有少數電腦是 Windows 平台,而且還被裝了剛出的 Windows 8,用 win8 內建的 IE10 切換相容性測試,7, 8 , 9 模式全部都沒有出現問題。 最後才又找了一台裝 Win7 的筆電,用純正血統的 IE9 做測試才重現了客戶反應的問題,看來是 JavaScript 出包了。出包點在這一段程式… function CheckForm1(inForm){ if( CheckA() && CheckB() && //CheckC() && CheckD() ){ return true; }else{ return false; } } 這是前人留下的程式,其中 CheckC() 因為不再用到而被我很直覺地加了兩條斜線註解。這個寫法在 Chrome, Firefox 以及 IE 的相容模式都正常執行,所以沒想到 IE9 無法處理
- Announcements (2)
- Bookmarks (30)
- Database (17)
- Design (4)
- Fonts (1)
- User interface (1)
- Network (3)
- NodeJS (1)
- Office (1)
- Excel (1)
- Operating system (49)
- Programmers' Joke (1)
- Programming (90)
- CodeIgniter (9)
- HTML & CSS (12)
- Bootstrap (1)
- JavaScript (14)
- jQuery (6)
- Laravel (10)
- Object-C (9)
- PHP (30)
- Python (2)
- Regex (3)
- Software (11)
- Photoshop (1)
- Sublime Text 2 (4)
- Visual Studio Code (1)
- Tutorial (15)
- Uncategorized (2)
- Utility (10)
- Version Control (9)
- Git (7)
- Subversion (3)
- Wordpress (7)
- 勸敗株式會社 (29)
- 咬一口蘋果 (14)
- 文具控 (3)
- 旅行與出遊 (1)
- 日記 (19)
- 玩具與公仔 (12)
- 玩攝影 (10)
- 每日一照 (7)
- 生活品味 (5)
- 硬體玩物 (54)
- 美食 (2)
- 胡言亂語 (2)
- 軟體與 App (2)
- 這個 App 真有趣 (4)
- 開卷有益 (6)
- Kobo (1)
- Readmoo 讀墨 (2)
- 外文書籍 (1)
- 大眾科學 (1)
- 攝影繪畫 (1)
- 關於本格 (1)
- 電玩遊戲 (38)
- Android (6)
- iOS (6)
- Nintendo Switch (13)
- PC (11)
- PS4 (6)
- Xbox Series X|S (6)
- XboxOne (8)
- 電視電影音樂 (2)