Category: Programming
-

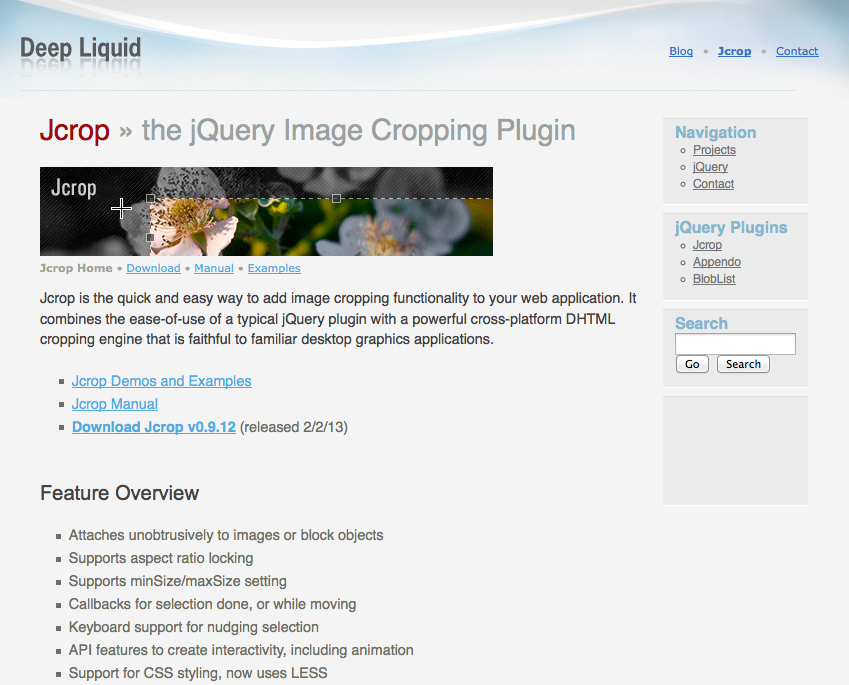
Bookmark: Jcrop
最近一個專案需求,要讓使用者可以在網站上選取照片、裁切,然後做為相簿封面。最重要的是前台讓使用者操作的畫面必須簡單好用,一樣是來自同事推薦的 jQuery 套件 Jcrop。可以簡單地呼叫出裁切畫面,設定與事件都很容易使用。 完成裁切後,呼叫 Jcrop 回傳座標,Ajax 傳回主機,接著我用 PHP image-moo 套件完成實際的影像處理,再把圖片回傳前端,使用者就能看到一張即時的封面圖片了,相當簡便。
-
Using Static Context in CodeIgniter
前些時候在專案開發時寫了一支 API,其中大部份的方法是以 static 方式呼叫的。 最近想把這支程式放到 CodeIgniter 裡當 Library 用。第一次在 CI 呼叫 static method,用起來還挺簡潔的。 <?php $this->load->model(‘user’); $user = User::get_by_email_address(‘qoding@example.com’); // print all of the comments by the user echo “<h2>Comments by $user->name</h2>”; foreach ($user->comments() as $comment) { echo “<p>$comment->body</p>”; } ?>
-
Git .gitignore file for Xcode projects
最近才開始整理一些在寫 Obj-C 時當作測試用的範例程式碼,想丟去 GitHub 作個紀錄。 因為這樣才開始在 Xcode 裡使用 Git。雖然 Xcode 本身有整合 Git,但是那個整合還蠻陽春的,連 .gitignore 要怎麼設定都沒點提示。 .gitignore 是 Git 程式碼管理系統裡用來指定哪些檔案不需被追蹤用的文字檔。 看在 Xcode 專案裡的檔案分佈,哪些要忽略還真不容易分辨。一樣是在 StackOverflow 看到幾個解答,在這筆記一下。 # Xcode .DS_Store */build/* *.pbxuser !default.pbxuser *.mode1v3 !default.mode1v3 *.mode2v3 !default.mode2v3 *.perspectivev3 !default.perspectivev3 xcuserdata profile *.moved-aside DerivedData .idea/ *.hmap 這樣再看 Xcode projects 就清爽多了。 Update Jun 28, 2013 另一種寫法 # Exclude the build directory…
-
iOS: Disable Automatic Reference Counting for Some Files
開發 iOS 所使用的 Objective-C 語言隨著 APP 生態發展,也變成一門挺熱門的語言。相對地,其發展也進步許多。 Apple 於 2011 年才在 Objective-C 中導入了 Automatic Reference Counting (ARC) 機制,做為自動記憶體管理的解決方案。在 ARC 出現之前,Obj-C 中記憶體釋放完全是由開發者操作的,對於慣用 script 語言的我來說相當的不習慣,而且也覺得很囉嗦。我偏好 PHP, Python, Ruby 這類可以寫得很簡潔,專注在我要解決的問題與需求上的語言。從 C 演化來的 Obj-C 宛如火星文一般。 所以我是很習慣在開 Xcode 專案時使用 ARC 機制的,可以不用寫 release 方便許多。我連 @synthesize 都沒在寫的。 前面扯這麼多,當然是在鋪 ARC 的梗。開發過程中常會用到第三方的 Library 或 Example code 來加速開發或完成某些外部資源串接。這些第三方的 code 有許多仍是用 non-ARC 模式開發的 (就是手動管理記憶體)。但是專案開了 ARC 模式後編譯 non-ARC…
-
How to know if Xcode iOS project is using ARC?
基本問題,如何查詢 Xcode 的 iOS 專案是否有使用 ARC (Automatic Reference Counting)? 在 Xcode 中點選 Target -> Build Settings -> 搜尋 automatic,就會看到 Objective-C Automatic Reference Counting 是 YES 還是 NO 了。
-
取出浮點數的小數部份
老實說,平常很少有標題這樣的需求。這天在寫一個分頁計算程式,其中最後一頁除下來 (分頁總長度 / 顯示長度) 會出現餘數,需要做點特別處理。 然後就很習慣性地開始想說怎樣才能快速檢查 float 浮點數的小數部份是不是 0.0。結果都還沒開始思考,就剛好在 StackOverflow 看到一個 Answer,只有一行。 if(num % 1 != 0) do something! // eg. 23.5 % 1 = 0.5 對吼,取 1 的餘數就好了啊 XDDDD 立馬改寫成 Objective-C 的版本,完成了工作。 if (0.0f != fmodf(currentPage, 1.0f)) { // do something } Obj-C 的取餘數要用 fmodf 這點一直很不習慣,老是忘記,總是習慣性地寫百分比符號….
-
Installing ionCube Loader on MAMP
在幫客戶 debug 的時候注意到 SVN 裡一小部份程式碼居然被 ionCube 加密過了…. 加密後的程式碼丟到 SVN 是有個屁用啊。 算了,這不重要。重點是我的開發機變成也要可以執行 ionCube 才行。要在 Mac 上的 MAMP 下安裝 ionCube loader 還蠻簡單的,隨手筆記一下。ionCube 的 loader 是免費的,encoder 才要付費。 先到 Loaders for ionCube Encoded Files 下載對應的 loader。我的開發環境是 OS X (x86-64)。下載了 .zip 包,解開來有幾個檔案。 其中的數字是 PHP 的版本,例如 5.2, 5.3 等,_ts 是指 Thread Safety,MAMP 的 PHP 沒有 Thread Safety,所以選用一般版即可。如果不確定環境有沒有 ts,可以用 phpinfo 看一下。 建議將…
-
Formula Error in PHPExcel
最近在幫客戶開發報表功能,其中一個小功能是將查詢結果匯出成 Excel 檔案,對於會計人員來說相當依賴 Excel。 如果沒有什麼特別的需求,通常會用 PHPExcel 來製作檔案。 一個典型的儲存格設定如下: $objPHPExcel->setActiveSheetIndex(0) ->setCellValue(‘B6’, $order[‘order_no’]); 就在這個匯出功能即將完成時,發現有一個欄位只要一存入內容,PHPExcel 就會出現 Formula Error。 回頭去看資料庫,發現是 VCHAR 欄位,那寫入應該沒啥問題啊。再看看資料內容… 看了兩眼才注意到這個純文字欄位有幾格是 = (等號) 開頭… bingo! PHPExcel 在指值的時候,碰到等號會轉換成公式,自然就爆掉了。解決方法是把 setCellValue() 換成 setCellValueExplicit(),這樣就不會被轉換了。 收工!
-
Install Python 3 on Mac OS X
雖然我大部份時間都在和 PHP 奮戰,不過我對 Python、Ruby 這些新一代的語言也很有興趣。 用過 Python 都知道這個可愛的語言有兩派大分支…. 2.x 版與 3.x 版。由於第三版有許多變動,導致與第二版不相容,這在程式碼的移稙上造成頗大的困擾。因此即使第三版已經釋出多年,仍有大量第二版的使用者。 至於我這個 Python 菜菜子是比較傾向直接學習第三版的。不過 Mac OS X 內建的第二版,我想更新到第三版。 在 Mac OS X 上更新 Python 是很容易的,只要到官網的下載頁面下載對應 Mac OS 的 Installer ,依畫面指示安裝即可。 安裝完後在 Terminal 下執行 python 卻還是會看到 Python 2.x 的訊息…. $ python Python 2.7.2 (default, Oct 11 2012, 20:14:37) [GCC 4.2.1 Compatible Apple Clang 4.0 (tags/Apple/clang-418.0.60)]…
-
iOS: 尋找模擬器的暫存路徑
在 iOS APP 的開發過程,大量依賴 Xcode 內建的模擬器來做雛型的測試。其中也需要知道文件的狀態變化是否如預期一般運作。 但是模擬器的文件暫存路徑會有一組 UID 亂數,當手上的專案一多就分不出來是哪個資料夾了。可以用以下方法取得該 App 的文件路徑。 NSLog(@”%@”, [[NSBundle mainBundle] bundlePath]); 結果如下: /Users/filework/Library/Application Support/iPhone Simulator/6.1/Applications/642CB434-53D0-440A-9BB4-A5E1801D36EE/qxFMDB.app 若要列出目錄下的檔案,用以下方法。 NSFileManager *fm=[NSFileManager defaultManager]; NSString *path=[[NSBundle mainBundle]bundlePath]; NSArray *info=[fm contentsOfDirectoryAtPath:path error:nil]; NSLog(@”list:%@”,info); 執行結果如下: list:( “Default-568h@2x.png”, “Default.png”, “Default@2x.png”, “en.lproj”, “Info.plist”, “Main.storyboardc”, PkgInfo )
-
iOS: FMDB with ARC Semantic Issue
身為一個 iOS 界的菜菜子,很多元件的使用並不是很熟悉。最近有個案子需要跟 SQLite 打交道,FMDB 是一套頗受推祟的 SQLite wrapper,可以簡化 SQLite 的操作。 FMDB on Github 下載套件。解壓縮後將 src 資料夾加入 XCODE 專案就可以使用了。當然,別忘了要加 libsqlite3.dylib。 不過久久沒用 FMDB,一按下 compile 就爆了…. 噴出四個 Arc Semantic Issue。 呃…. 喔,我忘了要移除 src/fmdb.m 這個檔案…. 移除掉再重新編譯就可以了。
-

Knockout JS: Filter an Array
雖然只在兩個小型專案中使用過 Knockout JS,儘管語法稍嫌囉嗦了點,但能大幅減少前端頁面互動功能開發的難度。 最近碰到一個功能是頁面載入後,透過 AJAX 向 Server 端取回 JSON 資料,接著用 KO 顯示成列表。需求是能像 Mac OS 的 Spotlight 那樣,輸入文字即時顯示搜尋結果。 因為這串資料的變動頻率不高,所以從 KO 的 observableArray 過濾就可以了。
-
Xcode "PCH file built from a different branch" Error
最近更新 Xcode 開發工具到 4.6.2 版後,編譯一些之前寫的舊程式會出現如下的錯誤。 PCH file built from a different branch ((clang-425.0.27)) than the compiler ((clang-425.0.28)) 看來這是 Xcode 4.6.2 所造成的問題,根據官方文件說明,只要選擇 Xcode > Product > Clean 後就可以正常編譯了。
-
PHP FIG Group PSR standard 程式風格
這兩天在查資料的時候才知道有 PSR 風格。這是由 PHP FIG Group 所訂的規範。FIG 這個組織是由一群開發 Open Source PHP 專案的開發者所組成,目的在於以最低程度的限制來統一各個專案的 coding style,避免各家自行發展的風格阻礙了程式設計師撰寫的困擾。 PSR 規範有四套,分別為 PSR-0 (Autoloading standard) PSR-1 (Basic Coding Standard) PSR-2 (Coding Style Guide) PSR-3 (Logger Interface) 依順序有繼承性,每一篇都很簡短,蠻建議看看。
-

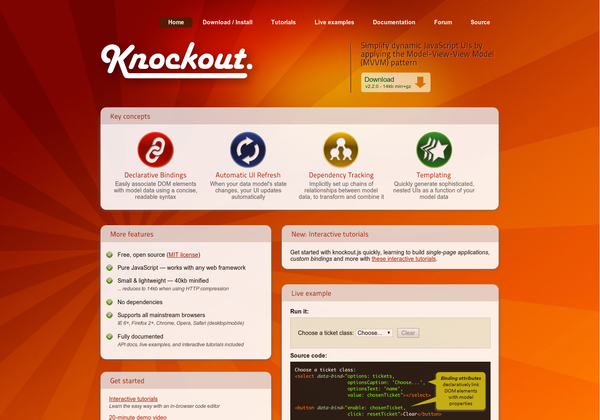
Bookmark: Knockout.js
忘了是什麼時候知道有 Knockout.js 這玩意兒,當時沒用到,玩了一下 knockout.js 網站上的互動教學後只覺得很強大,然後就沒理它了。 前些時候在某個專案的後期有個需要整合許多資料的動態表單頁面。表單內容之多,又有許多互相連動的 <input> 元素,即使有 jQuery 加持也備感吃力,靈光一閃,好像有個 MVVM 的 js 實作…. 所以又回頭開始看起了 Knockout.js,不過這次有比較認真了解怎麼用 (笑)。 在專案 Git 上開了分支,導入 knockout.js。基本的使用蠻簡單的,實際開始寫撰寫相關的 MVVM 函式大概一天半就把主要的功能都完成了。之後再微調、增加次要功能等等,前後五天就把這個超難搞的表單頁面收拾乾淨,往結案邁進一大步。
-
PHP: Finding the year quarter for a date
在工商業應用中,時間紀錄是系統中非常基本的東西,不過時間的表示方法就五花八門了。最近碰到一個需求是同一個時間欄位可能是 Y-m-d (ex. 2012-11-29)、quarter (Q4 2012)、month (Nov 2012),或是 year (2012),甚至是 TBA (to be announced)。 其中轉換成季 (quarter) 會用到一點點技巧,在此筆記如下: <? $timestamp = mktime(0, 0, 0, 11, 29, 2012); echo ceil(date(“m”, $timestamp)/3); ?> 只要前面再加個 ‘Q’ 就是第幾季了。 在資料庫部份如何分辨客戶是儲存哪種型態,我的做法是多開一個 date_type 的欄位。 CREATE TABLE `calendar` ( `c_id` bigint(20) unsigned NOT NULL AUTO_INCREMENT, `c_date` date NOT NULL, `c_date_type` char(1) NOT NULL DEFAULT…
-
IE9 JavaScript 註解之謎
最近接手了一個不大的系統升級案,雖然是不大的案子,但客戶的 PM 對需求的描述有點不夠清晰,而我也不是原開發者,因此溝通的過程拖延了不少時間。不好容易完成了程式碼,在測試主機上持續修正調整了數週,客戶最終點頭 OK,佈署到正式主機的時候就爆炸了… 扣除一些交接時人為疏失所造成的錯誤外,處理到最後還是有一個奇妙的問題。在某個表單頁面上,客戶反應 IE 無法送出表單。不過因為公司主要開發機都是 Mac,僅有少數電腦是 Windows 平台,而且還被裝了剛出的 Windows 8,用 win8 內建的 IE10 切換相容性測試,7, 8 , 9 模式全部都沒有出現問題。 最後才又找了一台裝 Win7 的筆電,用純正血統的 IE9 做測試才重現了客戶反應的問題,看來是 JavaScript 出包了。出包點在這一段程式… function CheckForm1(inForm){ if( CheckA() && CheckB() && //CheckC() && CheckD() ){ return true; }else{ return false; } } 這是前人留下的程式,其中 CheckC() 因為不再用到而被我很直覺地加了兩條斜線註解。這個寫法在 Chrome, Firefox 以及 IE 的相容模式都正常執行,所以沒想到 IE9 無法處理…
-
Objective-C: Use regular expression to replace string in NSString
在寫一個關於字串處理的小作業時想到的,先留個紀錄。 NSString * strPNum2 = @”(886)02-3356873″; NSError *error = NULL; // regex 用 \ 做跳脫,但是在 C 裡斜線本身也要跳脫,所以寫成 \\( 來跳脫左括號 NSRegularExpression * regex = [NSRegularExpression regularExpressionWithPattern:@”[\\(\\)-]” options:NSRegularExpressionCaseInsensitive error:&error]; NSString *modifiedString = [regex stringByReplacingMatchesInString: strPNum2 options:0 range: NSMakeRange(0, [strPNum2 length]) withTemplate:@””]; NSLog(@”%@”, modifiedString); 電話號碼 (886)02-3356873 會改成 886023356873。
-
Creating Retina Images for Website
最近在撰寫一個給 iOS UIWebView 用的迷你網站,在等待設計師繪製網站圖片的時候,好奇地看起來了一些關於視網膜螢幕 (retina display) 的資料。順便找了些用 CSS 顯示 retina image 的資料。 感謝行動平台上的瀏覽器對 CSS3 的普遍支援性,透過 CSS3 的 media queries 來分辨平台就可以切換內容了。 .navbar { background-image: url(‘../img/button01.png’); background-size: 320px 49px; } /* — for Retina Display — */ @media only screen and (-webkit-min-device-pixel-ratio: 2), only screen and (-moz-min-device-pixel-ratio: 2), only screen and (-o-min-device-pixel-ratio: 2), only screen and (min-device-pixel-ratio:…