數個月前拜讀了 為什麼我從 Sublime Text 跳槽 Visual Studio Code? 後,我也試著將日常的開發工作改用 vscode 進行,剛開始還蠻不習慣的,總是同時開著 sublime text 和 vscode,輪著操作。
隨著 vscode 快速迭代,效能與功能進步神速,sublime text 也就越來越少使用了。
最近又有了在 Laravel 底下寫 HTML 的需求。
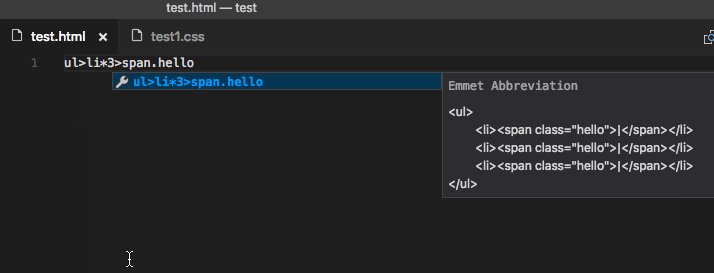
用 blade 編寫畫面本身不是什麼困難的事。但是 emmet 在寫 blade 時沒作用還蠻困擾的,一直敲 < /> 令人心煩。

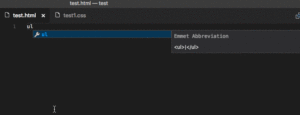
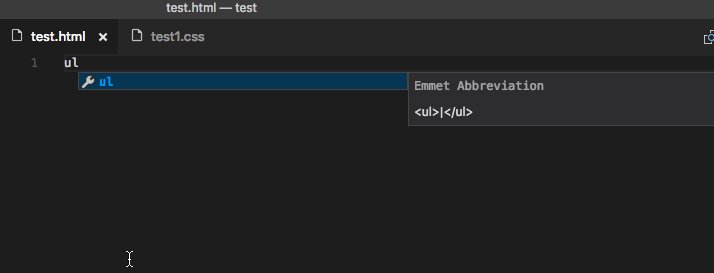
好在家,vscode 1.15 後終於可以啟用 Emmet for Blade,只要在 Setting 加上以下兩組設定即可啟用
"emmet.includeLanguages": {
"blade": "html"
},
"emmet.triggerExpansionOnTab": true,

Leave a Reply