一直想在每篇文章的底下加個 Reference 的欄位,畢竟每篇文章的誕生都是參考了許多前人的經驗彙整而成,如果不能留下 References 來源實在是對不起這些樂於分享的前輩們,對於花時間找來的資料也無法留下蛛絲馬跡。
這天終於有空來思考一下怎麼做這個功能。
我以前有寫過 WordPress Theme 的經驗,打算用 WP 內建的 Custom Field 搭配 Theme 來實現這個功能。
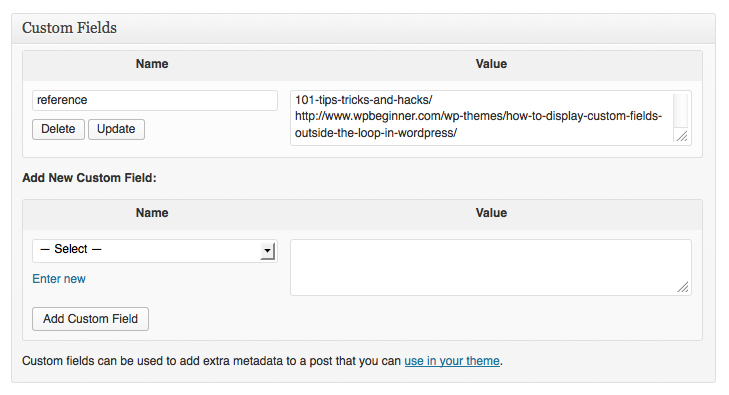
WordPress 3.x 的文章編輯功能底下會一塊 Custom Fields 區域,可以讓使用者自行填入額外的資訊。這些資訊預設並不會出現在畫面上。
不過這些資訊可以透過 WP API 叫出來,這邊示範用 get_post_custom_values() 來達成。將以下程式碼貼在 theme 的 single.php 檔案中,位置就隨各人嘗試了,畢竟每個 theme 都長得不一樣。
<div data-role="references">
<?php $refs = get_post_custom_values('reference'); ?>
<h3>References:</h3>
<ul>
<?php
foreach ($refs as $ref) {
$arr_refs = explode("\n", $ref);
foreach ($arr_refs as $re) {
echo '<li><a href="'.$re.'" target="_blank" style="font-size: .8em;">'.$re.'</a></li>';
}
}
?>
</ul>
</div>
reference 這個欄位名稱是自己取的,參考資料只簡單地 Enter 分行而已。改天再想想怎麼強化。最後呈現的結果會像底下這樣…

Leave a Reply