Category: Software
-

個人化 vim 文字編輯器
每回收到新電腦或是開新 linux 主機,總是需要設定一下工作環境。vim 便是很常用到的文字編輯工具,沒有調整成順手的樣子,操作效率就無法提升。
-

TablePlus 訂閱一年… 到期啦
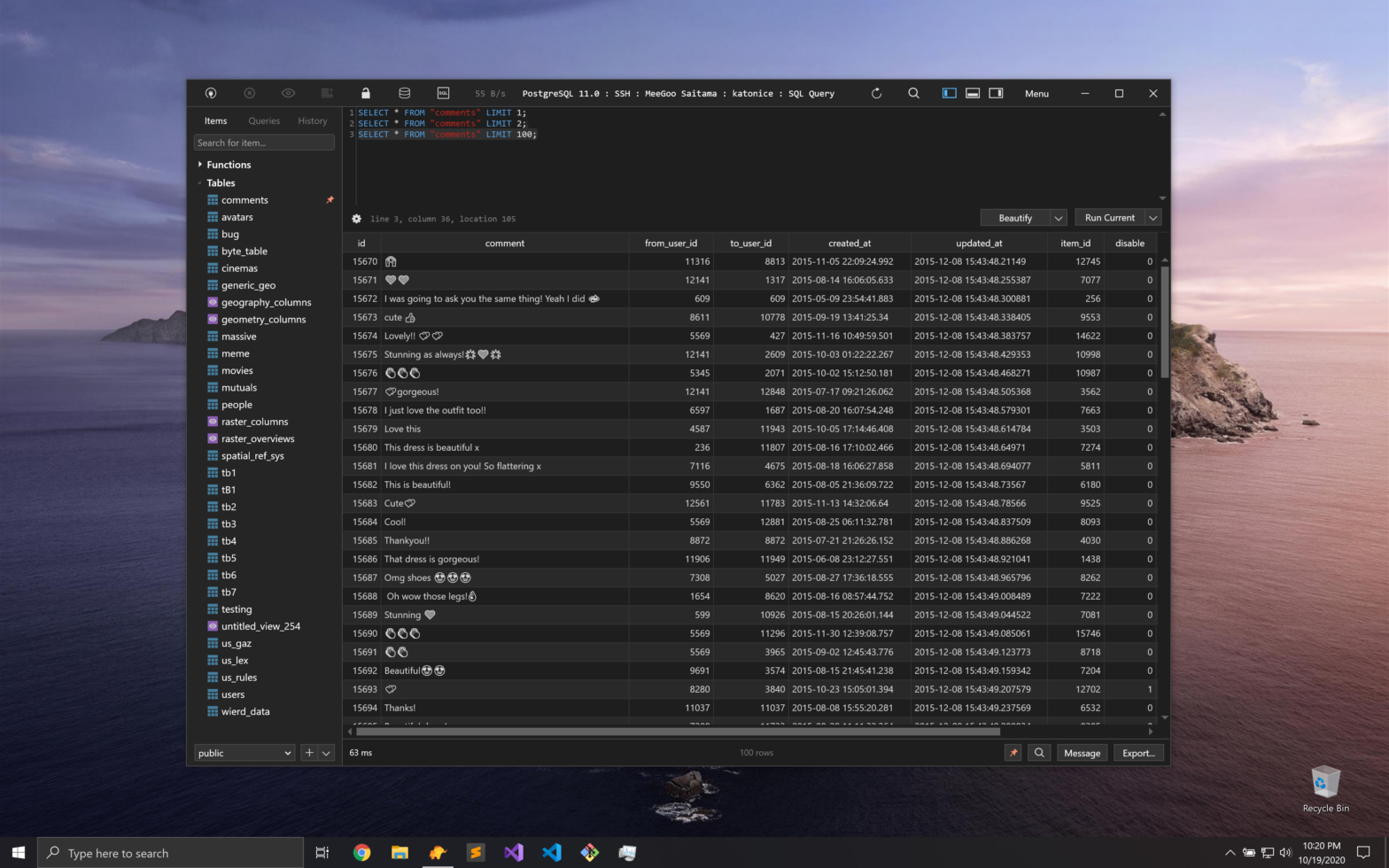
忘了當初從哪裡得知 TablePlus 這個軟體的,只記得當時還是開發中的免費軟體。用起來還很陽春,但試用後覺得很有潛力。 後來 TablePlus 轉型成訂閱制的軟體,買了一年的服務。 TablePlus 最初是 macOS 上一款現代化的 Database 管理工具,支援 MySQL、Postgres、Oracle、Microsft SQL、SQLite 等多種關聯與非關聯式資料庫。輔以更親近新式的操作介面。現在也推出 Windows、Linux 版本了,連 Apple M1 處理器也有支援,開發團隊更新非常認真。 不過因為生活與工作環境的變化,我後來就有點少用這款了。這幾天剛好手上有個小 case 想用 MySQL 開發測試。又重啟了 TablePlus,然後發現金鑰即將在七天後過期… 有點難過,沒用夠本的感覺。 雖然續約只需要 39 鎂,但只能啟用一台電腦,對我來還是不太夠用。決定先不續約了。
-

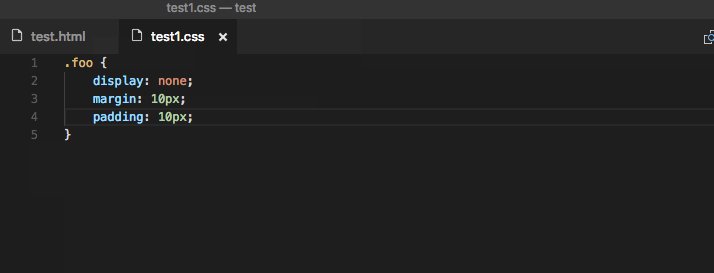
VS Code 啟用 Emmet 對 Blade 模版的支援
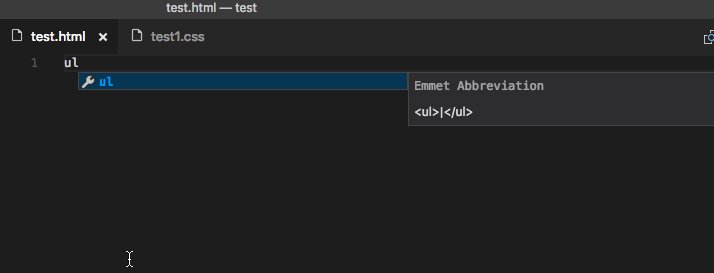
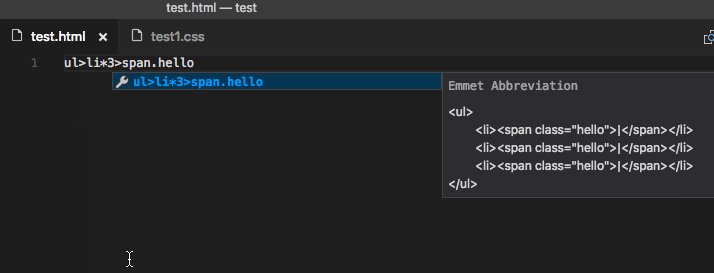
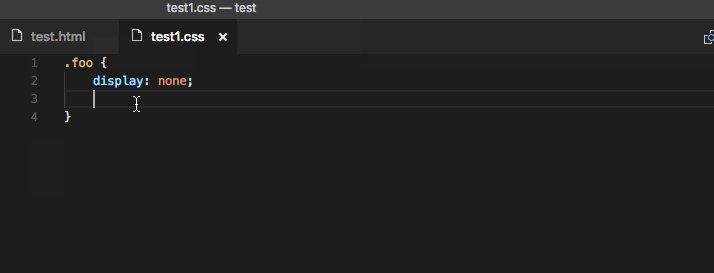
數個月前拜讀了 為什麼我從 Sublime Text 跳槽 Visual Studio Code? 後,我也試著將日常的開發工作改用 vscode 進行,剛開始還蠻不習慣的,總是同時開著 sublime text 和 vscode,輪著操作。 隨著 vscode 快速迭代,效能與功能進步神速,sublime text 也就越來越少使用了。 最近又有了在 Laravel 底下寫 HTML 的需求。 用 blade 編寫畫面本身不是什麼困難的事。但是 emmet 在寫 blade 時沒作用還蠻困擾的,一直敲 < /> 令人心煩。 好在家,vscode 1.15 後終於可以啟用 Emmet for Blade,只要在 Setting 加上以下兩組設定即可啟用 “emmet.includeLanguages”: { “blade”: “html” }, “emmet.triggerExpansionOnTab”: true,
-

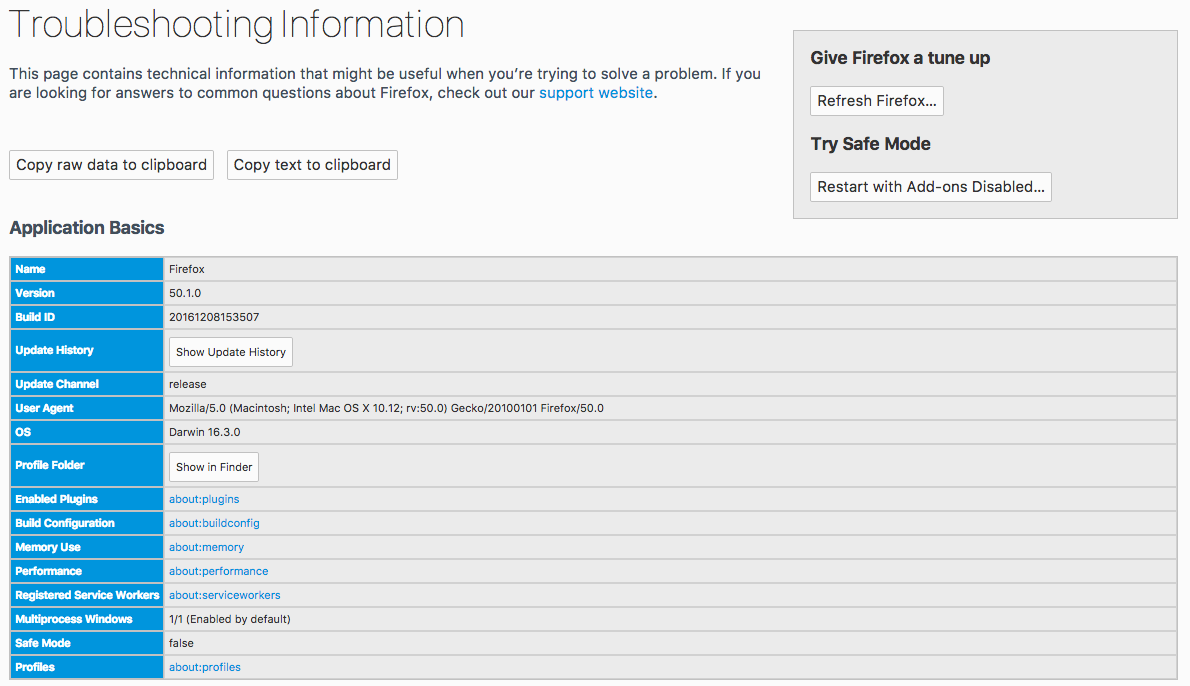
Firefox 50 Electrolysis multi-process 感想
Firefox 在 version 48 將「Electrolysis」專案 (e10s) 多程序架構 (multi-process) 納入穩定版。我在 version 50 時才注意到有這個功能。因為我有裝較舊的 add-on,像是《新同文堂》這類久未更新,沒有支援新架構的 add-on,Firefox 會自動停用 e10s。 為了測試這功能,把所有的套件都停用了,因為原本裝的套件就只有個位數,因此沒有什麼不便。重啟一個乾淨的 Firefox 後,在網址列輸入 about:support,就可以進入 Troubleshooting Information 的頁面。 在表格裡看到 Multiprocess Windows 的值大於 0 就算是有啟用了。在 Activity Monitor 裡也可以看到 Firefox 的行程變成兩個。 啟用 e10s 後差異有很大嗎? 我在 8G RAM 的 Macbook Air 上覺得差很多,原本 tab 開太多,狂吃記憶體後,覺得 Firefox 就會變得緩慢。啟用 e10s 後,開很多 tab 也不會有什麼卡頓的感覺。 決定把所有的電腦的套件都整理下,通通啟用 e10s。其他電腦的 RAM…
-

Convert Sublime Text 2 to Licensed Version
Sublime Text 2 是我目前主要的開發工具,因為套件的關係,一直沒有升到新的 version 3。Sublime Text 雖然是免費的工具,但三不五時會跳個視窗,請您支持個 70 鎂的費用。就開發工具來說,這 70 鎂其實是不貴,但是… 就是一直沒有付錢的動力…. (當年 Coda 買得多阿殺力啊)。 等 version 3 變正式版再付錢好了 (喂 總之,先修改一下,讓工作不會一直被付費提示打斷。這邊只列了 MacOS 版的修改方式,因為我只試了這個,可以用。 先關閉 Sublime Text 2 $ cd /Applications/Sublime\ Text\ 2.app/Contents/MacOS/ # 切換目錄 $ vim Sublime\ Text\ 2 # 編輯檔案 :$!xxd # 切換成 hex 模式 :%s/5BE509C33B020111/5BE509C32B020111/g # 搜尋,然後替代文字 重新打開 Sublime Text 2,點選 Help…
-

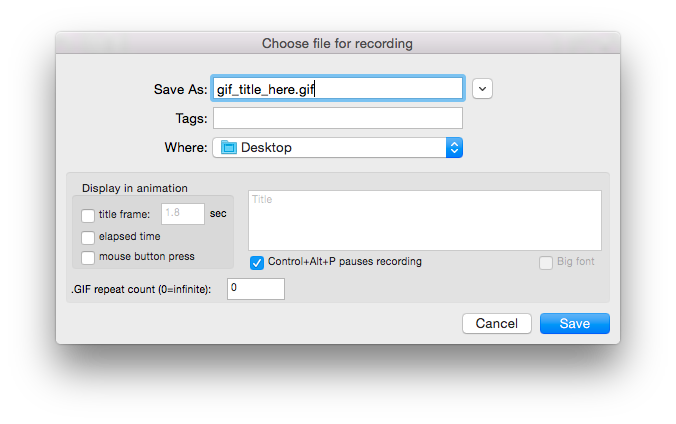
LICEcap: Record screen as an animated GIF
也許有人注意到在上一篇文章裡,我第一次放了 GIF 動畫作示意圖。 這個作法最近很流行,在許多網站的教程都可以看見這樣的 GIF 動畫圖示,所以我也想來試試看。但這需要一款夠簡單的軟體,我可不想大費周張地錄成影片,再用 Photoshop 轉成 GIF 之類的麻煩事。 很快地 Google 到 LICEcap 這款簡單實用,效果好的免費小軟體,而且同時支援 Windows 與 Mac 平台,真是佛心來著。 安裝完畢後,啟動會看到 LICEcap 的小視窗,可以移動與縮放,它的範圍就是錄影的範圍了,為了方便將動畫插在網頁上,建議不要錄太大太長的畫面。 按下 Record… 會出現設定畫面,按照需求調整即可。倒是那個 Ctrl + Alt + P 的熱鍵我在 Mac 上按不出來…. 錄影完成後會自動轉成 .gif 動畫檔,省下了手動轉檔的麻煩事,讚啦。
-

Sublime Text: Slugify Plugin
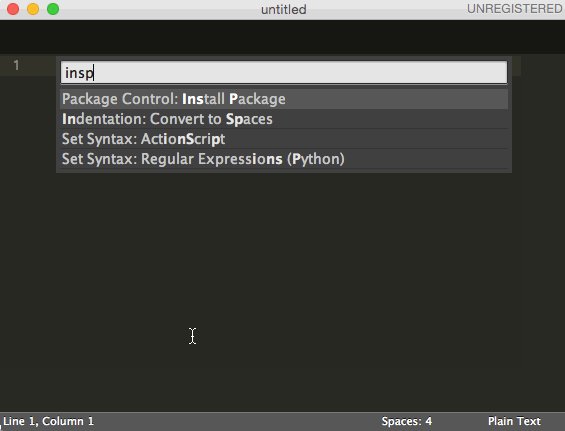
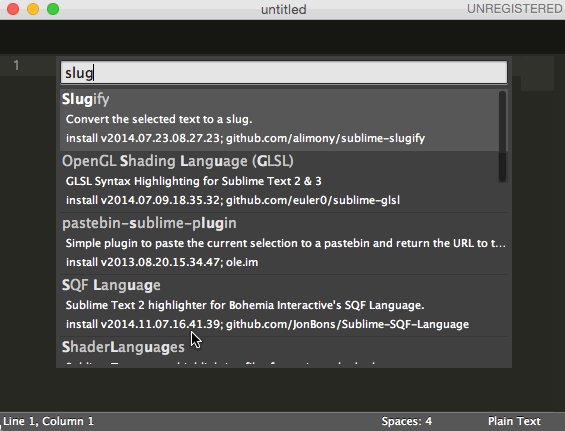
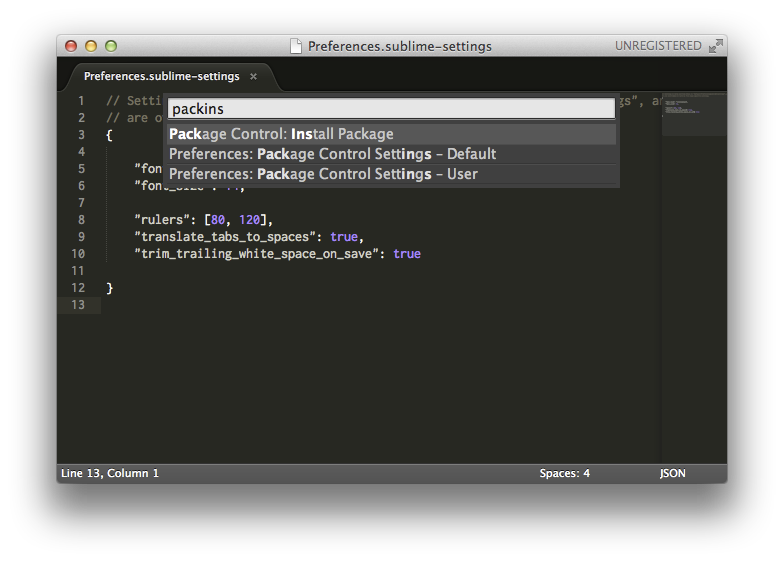
之前曾經寫過將文字轉換成 slug 形式的方法和用途。最近在要將一些程式碼中的文字改成 slug,但是要一段一段 copy 出來改也太麻煩了,身為一個懶墮的工程師,想當然會找一下有沒有 Sublime Text 用的轉換工具。 果不其然,已經有人寫出來了,這個名為 Slugify 的套件。 這個名字有點可愛的套件,用法也很簡單,用 Sublime Text 的 Package Control 安裝即可。 使用方式是將要轉換成 slug 的文字選取起來,按下 shift + command + p,輸入 slugify,Enter。接下方會出現輸入框,詢問要使用的連字符號,預設是橫線 (-),有需要也可以換成底線 (_)。 很方便哦。要注意的是如果轉換的文字中包含中文與符號,轉換後可能會出現符號沒有刪除乾淨的小 bug。
-
Bookmark: Photoshop Plugin Logn Shadow Generator
近來因為 Flat Design 的流行,flat 風格常出現的元素也開始被重視,其中長長的斜 45 度陰影便是其中之一。這個 Photoshop plugin 可以方便地製作出長陰影的效果。 http://lab.rayps.com/lsg/
-

Fix Sublime Text’s quirky PHP variable selection
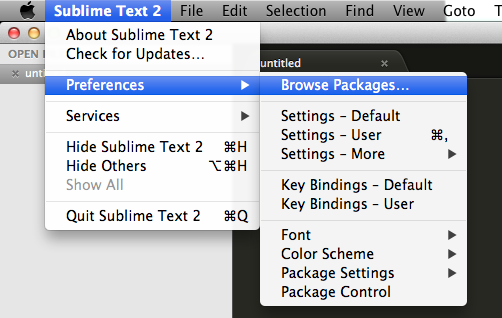
Sublime Text 是近來相當受歡迎的文字編輯器,快速、方便的操作介面對程式開發有很大的助益。這也是我目前在 Mac 上主要的文字編輯器。 不過在開發 PHP 的時候,Sublime Text double click 選字卻不會選到 PHP 變數前的那個 $ 錢字號。一開始還蠻困擾的,但實際用起來好像不太影響我寫程式的流程,所以就放著不管了。 But! 我同事問了… 他說這個讓他很困擾,有沒有辦法在 double click 的時候連 $ 一起選起來。 Sublime Text 幾乎所有的參數都能改,這也是這個編輯器很妙的地方,可以高制客製化。 先開啟 Packages 路徑… Sublime Text > Preferences > Browse Packages… 打開後進入名為 User 的資料夾,新增一個純文字檔,命名 PHP.sublime-settings。 裡面貼上這段文字後存檔離開,Sublime Text 會馬上生效。 { “word_separators”: “./\\()\”‘-:,.;<>~!@#%^&*|+=[]{}`~?” } 這樣點兩下選取變數就會連 $ 一起選起來了。
-
Use Click to Play in Firefox to Enhance Security and Performance
Firefox 從 14 版開始導入了名為 “Click to Play” 的安全機制。這個機制預設停用網頁上所有的外掛 (plug-ins),需由使用者手動執行外掛。這麼做的好處主要有兩個,一是節省記憶體,如果你跟我一樣常在瀏覽器開一堆頁面的話,瀏覽器光是 Flash Player 可能就佔掉數 GB 的記憶體。第二個好處是減少被惡意攻擊的機會,不論是 Flash Player 或是 Java VM 都有許多安全漏洞,可能被有心人士用作攻擊的管道,預設關掉就比較不用擔心了。 不過 Firefox 雖然有些機制,但沒啟動它,需由使用者手動開啟。這個選項也不存在 Firefox Preference 裡…. 不曉得開發團隊為什麼不直接做個開關就好了。
-

Sublime Text 2 Recommended Settings and Plugins
Sublime Text 2 是近幾年竄起的一款文字編輯器,在 PC、Mac、Linux 平台上都有為數不少的粉絲。雖然我在開發工作上還是傾向使用 IDE 環境,Sublime Text 2 強大又方便的種種設計,仍是一款必裝的軟體。 [updated: Mar 14, 2014] 最近又入手一台 Mac Mini,新主機上也設置了開發環境,在這邊順手記錄一下 Sublime Text 2 的相關資訊。 Preference.sublime-settings { “bold_folder_labels”: true, // 左側Sidebar的目錄名稱變為粗體字 “caret_style”: “smooth”, // 測試中 “fade_fold_buttons”: false, // 行號旁邊的程式碼收折箭不隱藏 “font_face”: “Droid Sans Mono”, // 換個字型試試 // “font_face”: “inconsolata”, “font_size”: 15.0, “highlight_line”: true, // 高亮目前游標所在行 “ignored_packages”: [ “Vintage” ],…