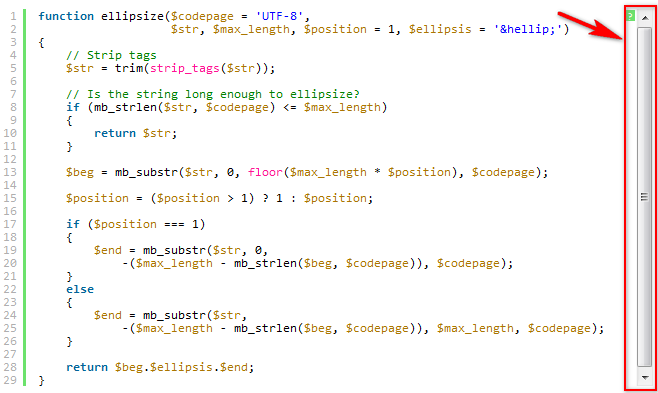
本部落格有裝了一個 WordPress plugin: Syntax Highligter MT,用來顯示程式碼片段,效果很好。不過自從某次更新後,在 Chrome 和 Opera 瀏覽器裡卻會出現垂直的捲軸,這並不影響使用,但是明明沒有多餘的內容要顯示,卻硬生生多了 scrollbar,實在是有礙觀瞻。
我試著修改 CSS,但沒有解決這個問題。Google 一下找到了非常簡單的修正方法。只要在 theme 的 style.css 或是 plugin 裡的 shCore.css 加上這行就可以了。
.syntaxhighlighter { padding-bottom: 1px; }
就醬,簡單明瞭的解決方法。
我想到的是寫法是 overflow-y: hidden,但有人說有效,我試卻沒效果,所以還是採用 padding-bottom。

Leave a Reply