Tag: regex
-
Issue with Laravel Rules & Regex (OR) operator
換了新工作後才開始接觸 Laravel 這套 PHP framework,學習的過程碰到不少問題,跟之前慣用的 CodeIgniter 相比,Laravel 引了很多新觀念。 這天在使用 Laravel 內建的 Validation 作表單檢查的時候,發現 regex 規則怎麼寫都不會過….. (怒 規則如下: <?php $rule = array( ‘mode’ => ‘required|regex:/^(typeA|typeB)$/’ ); 執行時會一直收到如下的錯誤訊息… ErrorException preg_match(): No ending delimiter ‘\/’ found 苦惱了十分鐘後才在文件上看到這段話… Note: When using the regex pattern, it may be necessary to specify rules in an array instead of using pipe delimiters,…
-

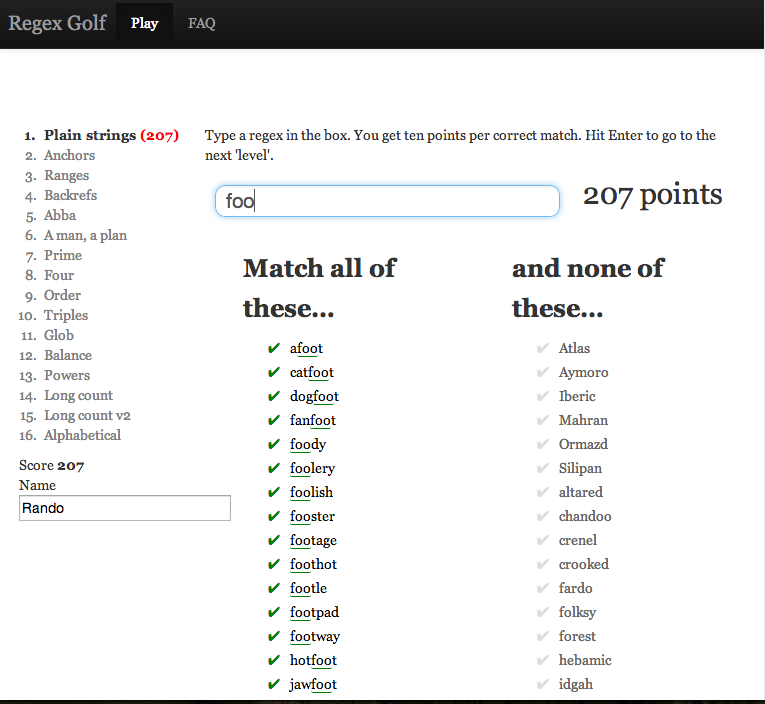
Regex Golf:挑戰自己對 Regex 的自信
在網路上逛到一個有趣的挑戰網頁,內容是各式各樣的 Regex (正規表達式) 考題,看看你能得到多高的分數。 如下圖,左邊的字串是要符合的,右邊的字是要排除的。用越短的表達式答題可以得到更高的分數。按 Enter 就進入下一題。 照順序玩下來,第四題 Backrefs 就覺得困難了啊… Orz http://regex.alf.nu/
-
Objective-C: Use regular expression to replace string in NSString
在寫一個關於字串處理的小作業時想到的,先留個紀錄。 NSString * strPNum2 = @”(886)02-3356873″; NSError *error = NULL; // regex 用 \ 做跳脫,但是在 C 裡斜線本身也要跳脫,所以寫成 \\( 來跳脫左括號 NSRegularExpression * regex = [NSRegularExpression regularExpressionWithPattern:@”[\\(\\)-]” options:NSRegularExpressionCaseInsensitive error:&error]; NSString *modifiedString = [regex stringByReplacingMatchesInString: strPNum2 options:0 range: NSMakeRange(0, [strPNum2 length]) withTemplate:@””]; NSLog(@”%@”, modifiedString); 電話號碼 (886)02-3356873 會改成 886023356873。
-
Regular expression which matches a pattern, or is an empty string
之前介紹過在 jQuery Validation Plugin 使用正規表達式 (Regular Expression) 的方法。 在某個專案中如常地用這個方法做表單欄位檢查,不過客戶提了一個需求,希望該欄位不是必填,但使用者有填資料時要驗證其內容。 原本的驗證條件是這樣的… regex : “[0-9]{4}-[0-9]{6}” 也就是使用者一定要輸入正確的手機號碼,如 0919-123456。要變成選填的話… 想了一下,改成下面這樣就可以了。 regex : “([0-9]{4}-[0-9]{6})?” 前後加上括號,然後用最未端的 問號 來表示 前面這串括號裡的文字可以不出現或出現一次。
-
Email Address Validation Using Regular Expression
寫驗證規則最常碰到的就是 email 檢查,每次寫 Regular Expression 都要重新思考一下規則,覺得這樣太浪費時間了,直接寫個筆記給未來的自己複製貼上。 <?php // 隨便寫幾個 email 來驗證規則 $mails = “someone@gmail.com, _apple@apple.com, ex@ex, some-body@gmail.com, NEXTstep@pchome.com.tw, test@nf.NL”; $mails = str_replace(‘ ‘, ”, strtolower($mails)); // 轉成小寫並去除空白字元 $mails = explode(“,”,$mails); // 依逗號切斷,並存入陣列 $valid_mails = array(); foreach($mails as $mail){ if(preg_match(“/^[a-z]+[\w\d\.\-_]*@[\w\d-]+\.[\w\.]+[a-z]$/”, $mail)){ array_push($valid_mails, $mail); // 可以直接塞進 PHPMailer,省去 $valid_mails 變數 $phpmailer->mail->AddBCC($mail, ”); } } print_r($valid_mails); ?> 輸出結果如下,不合法的 email…
-
jQuery Validation plugin: How to Use Regex as Rule?
在網頁程式中,表單的處理一直是很繁瑣的一環,client 端要用 Javascript 先對使用者的輸入進行初步過濾,資料送到了 server 端還是要再過濾一次。「永遠不要信任使用者輸入的資料」是表單程式的準則。 為了網站的安全不可少的 SOP,結果便是程式設計師要為此付出許多時間撰寫過濾程式。為了減緩程式設計師的腦細胞死亡速度,借助第三方程式的功能也是很重要的課題。在網頁前端常會用 jQuery Validation plugin 來對使用者輸入的資料進行前處理,這個套件內建一些基本規則,像是必填 (required)、電子郵件 (email)、網址 (url)、數字 (digits) 等等,但偶爾還是需要自訂特殊規則。 還好 jQuery 這個套件提供開放的接口可以自訂功能,透過簡單的幾行程式就能用正規表達式 (regular expression, regex) 來指定規則。 // 建立名為 ‘regex’ 的自訂規則 $.validator.addMethod(“regex”, function(value, element, param) { // 強制加上 ^ 與 $ 符號限制整串文字都要符合 return value.match(new RegExp(“^” + param + “$”)); }); $(“#myForm”).validate({ rules: {// 定義規則 …