Tag: emmet
-

VS Code 啟用 Emmet 對 Blade 模版的支援
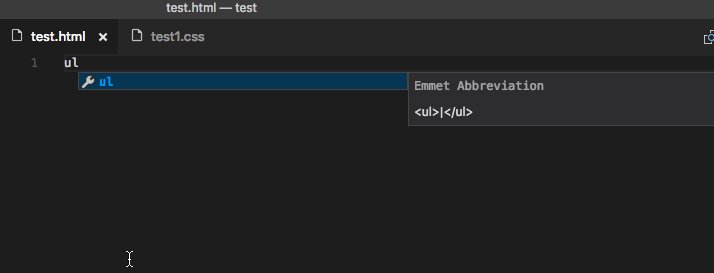
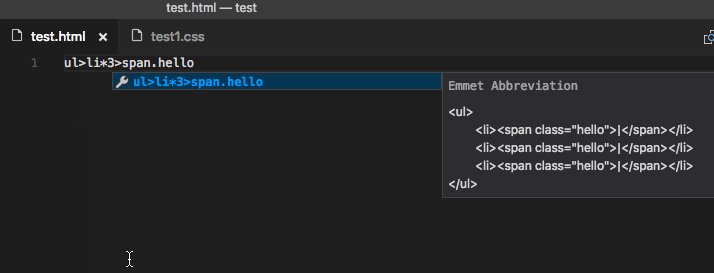
數個月前拜讀了 為什麼我從 Sublime Text 跳槽 Visual Studio Code? 後,我也試著將日常的開發工作改用 vscode 進行,剛開始還蠻不習慣的,總是同時開著 sublime text 和 vscode,輪著操作。 隨著 vscode 快速迭代,效能與功能進步神速,sublime text 也就越來越少使用了。 最近又有了在 Laravel 底下寫 HTML 的需求。 用 blade 編寫畫面本身不是什麼困難的事。但是 emmet 在寫 blade 時沒作用還蠻困擾的,一直敲 < /> 令人心煩。 好在家,vscode 1.15 後終於可以啟用 Emmet for Blade,只要在 Setting 加上以下兩組設定即可啟用 “emmet.includeLanguages”: { “blade”: “html” }, “emmet.triggerExpansionOnTab”: true,
-

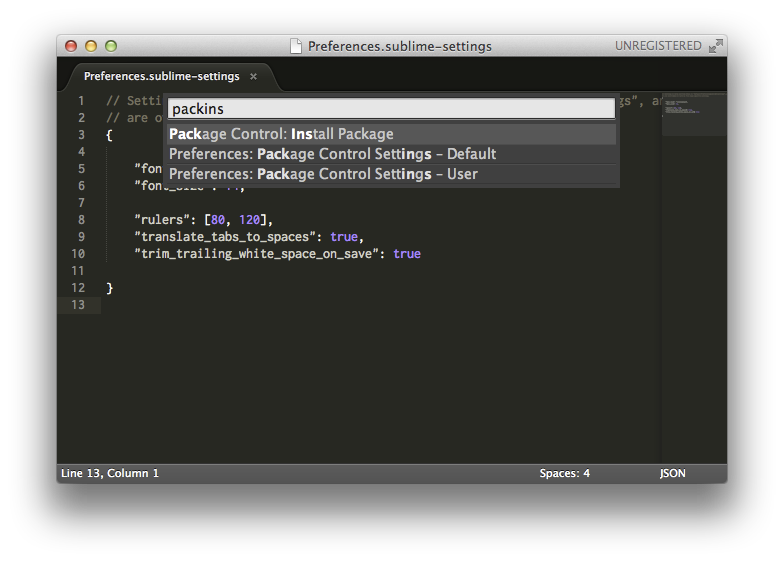
Sublime Text 2 Recommended Settings and Plugins
Sublime Text 2 是近幾年竄起的一款文字編輯器,在 PC、Mac、Linux 平台上都有為數不少的粉絲。雖然我在開發工作上還是傾向使用 IDE 環境,Sublime Text 2 強大又方便的種種設計,仍是一款必裝的軟體。 [updated: Mar 14, 2014] 最近又入手一台 Mac Mini,新主機上也設置了開發環境,在這邊順手記錄一下 Sublime Text 2 的相關資訊。 Preference.sublime-settings { “bold_folder_labels”: true, // 左側Sidebar的目錄名稱變為粗體字 “caret_style”: “smooth”, // 測試中 “fade_fold_buttons”: false, // 行號旁邊的程式碼收折箭不隱藏 “font_face”: “Droid Sans Mono”, // 換個字型試試 // “font_face”: “inconsolata”, “font_size”: 15.0, “highlight_line”: true, // 高亮目前游標所在行 “ignored_packages”: [ “Vintage” ],…